
카카오뷰 채널 홍보도구 간편만들기!!
안녕하세요~
이전 포스팅에서 카카오뷰 채널 추가하기 버튼을 블로그에 추가하는 방법을 알려드렸는데요~
안보신 분들은 이번 포스팅을 보기 전에 먼저 보고 와주시면 이해하기 빠르실겁니다!
(👉 카카오뷰 채널 추가하기 버튼을 블로그 : https://yeony-list.tistory.com/11)

보시는 것 처럼, ch+ 채널 추가로 보이는 것 보다는
버튼이 내 채널명으로 보이고 싶다!!!
하시는 분들이 계실겁니다~
물론 개인적으로 디자인툴을 사용해 예쁘게 버튼이미지를 만들어서 적용할 수도 있지만!
카카오에서 아주 편리하게 내 채널명으로 이미지를 만들 수 있게 제공해주고 있습니다~
한번 알아볼까요?
정말 쉬우니까 잘 따라오세요!!

1. 카카오 뷰 창작센터 → 설정 → 창작채널 관리로 이동해주세요
(다이렉트 링크 👉 카카오 뷰 창작센터 : https://creators.kakao.com/)

2. 채널 관리자 센터 → 채널 홍보로이동해주세요
(다이렉트 링크 👉 채널 관리자 센터 : https://center-pf.kakao.com/)

3. 홍보도구 간편만들기로 이동 → 홍보도구 중 택1 해주세요

이 중에서 저는 아이디형 배너 만들기로 다운받았습니다

4. 채널 추가, 채팅하기 버튼 추가하기→ 코드 확인하러 가기로 이동해주세요

5. 이동된 디벨로퍼스 사이트에서 JavaScript → JS SDK데모 클릭해주세요

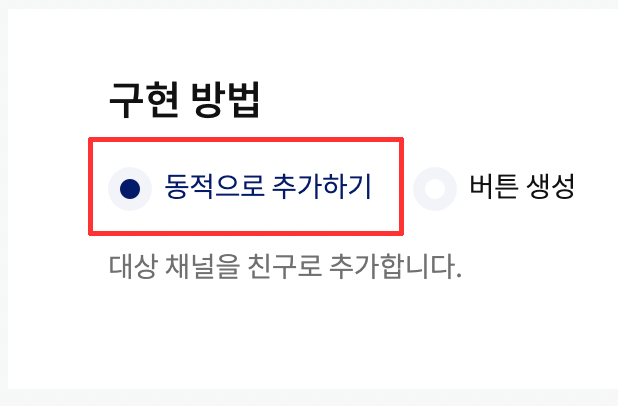
6. 동적으로 추가하기 클릭해주세요
💡 오른쪽의 버튼 생성버튼으로 추가하게 되면,
1탄에서 처럼 이미지텍스트를 변경할 수 없어 ch+ 채널 추가버튼으로 보이게 됩니다!

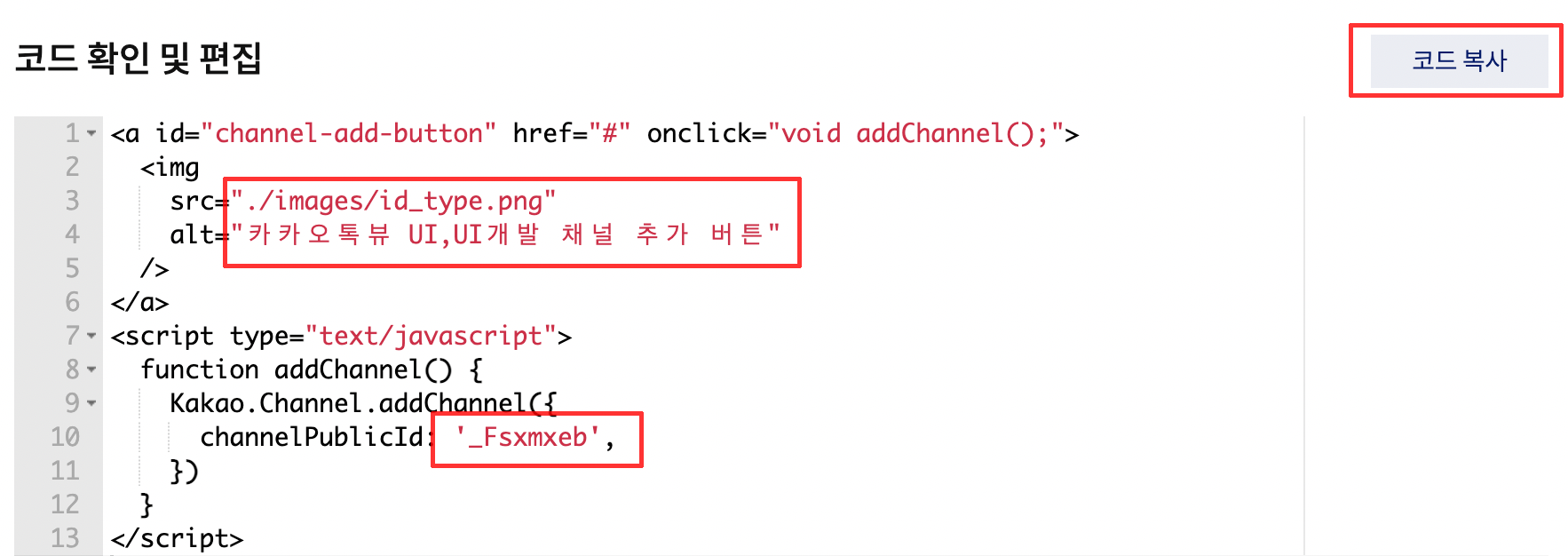
7. 코드 확인 및 편집에서 코드 복사를 해줍니다
📍잠깐!
코드 복사전, 내 채널에 맞는 코드 수정을 먼저하고 코드 복사를 해주세요!!
아래의 3가지 코드 꼭! 수정해주세요
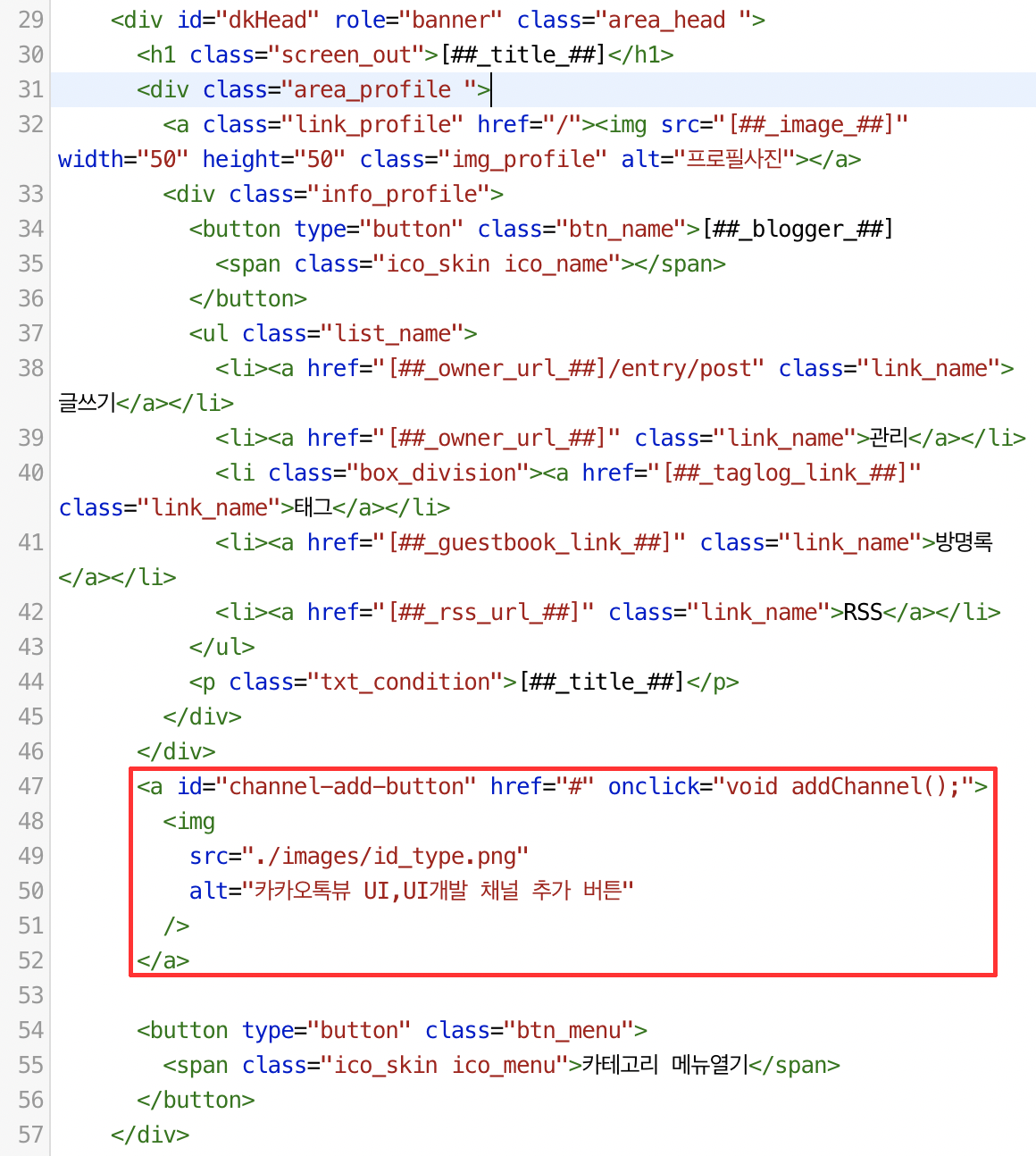
src="./images/내가 저장한 이미지명.png"
alt="카카오톡뷰 내 채널명 채널 추가 버튼"
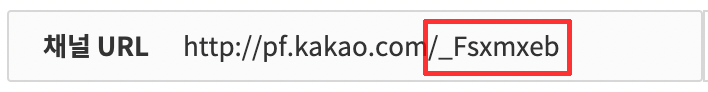
channelPublicId:'내 채널 ID값' // 내 채널 링크 복사했을 때, 가장 뒤 id값

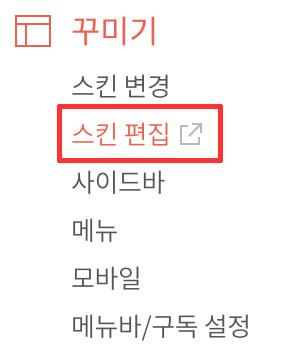
8. 블로그 관리 → 꾸미기 → 스킨 편집으로 이동해주세요

9. html 편집을 클릭해줍니다

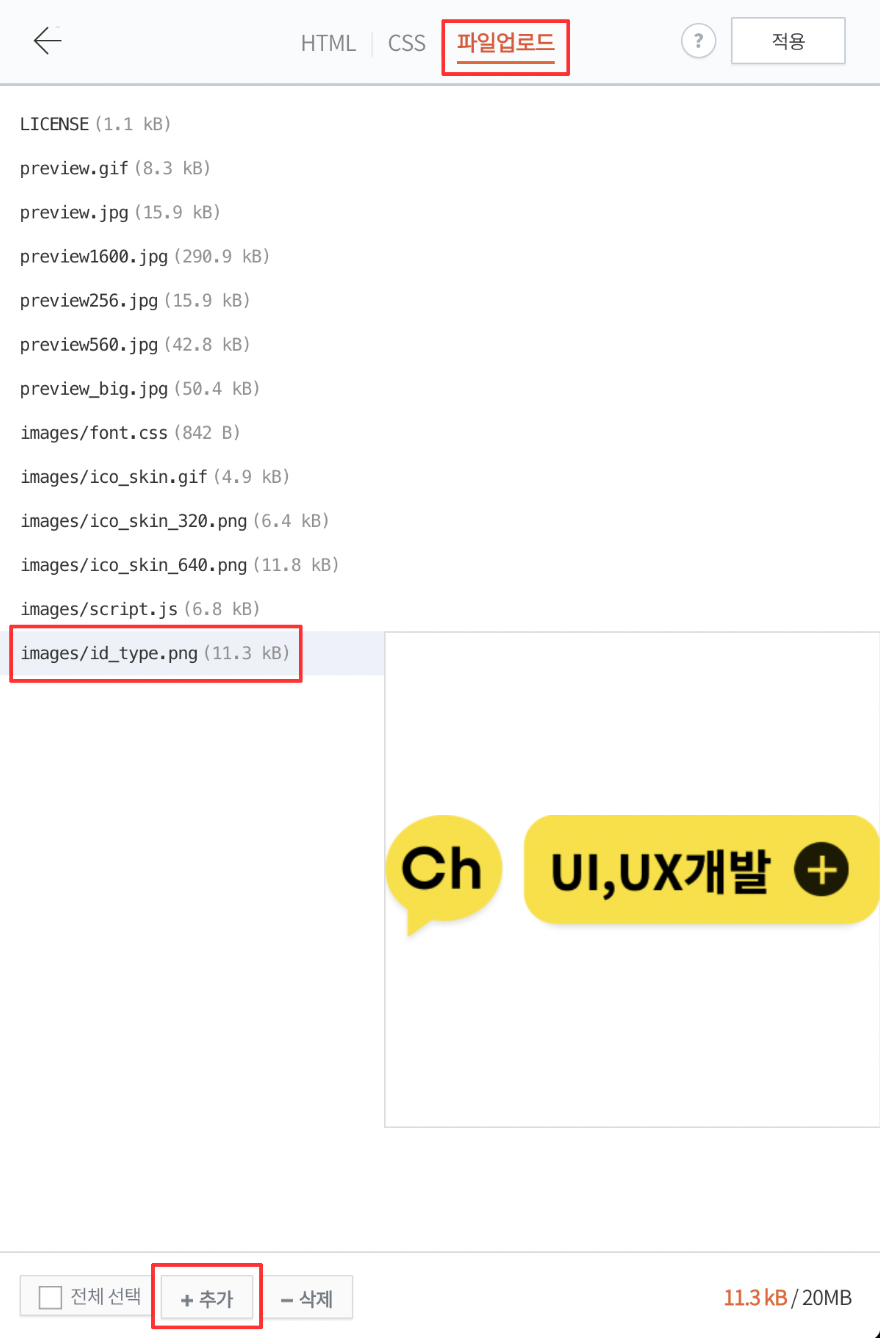
10. 파일업로드 메뉴 클릭 → 추가 클릭 → 다운받은 이미지 업로드해주세요

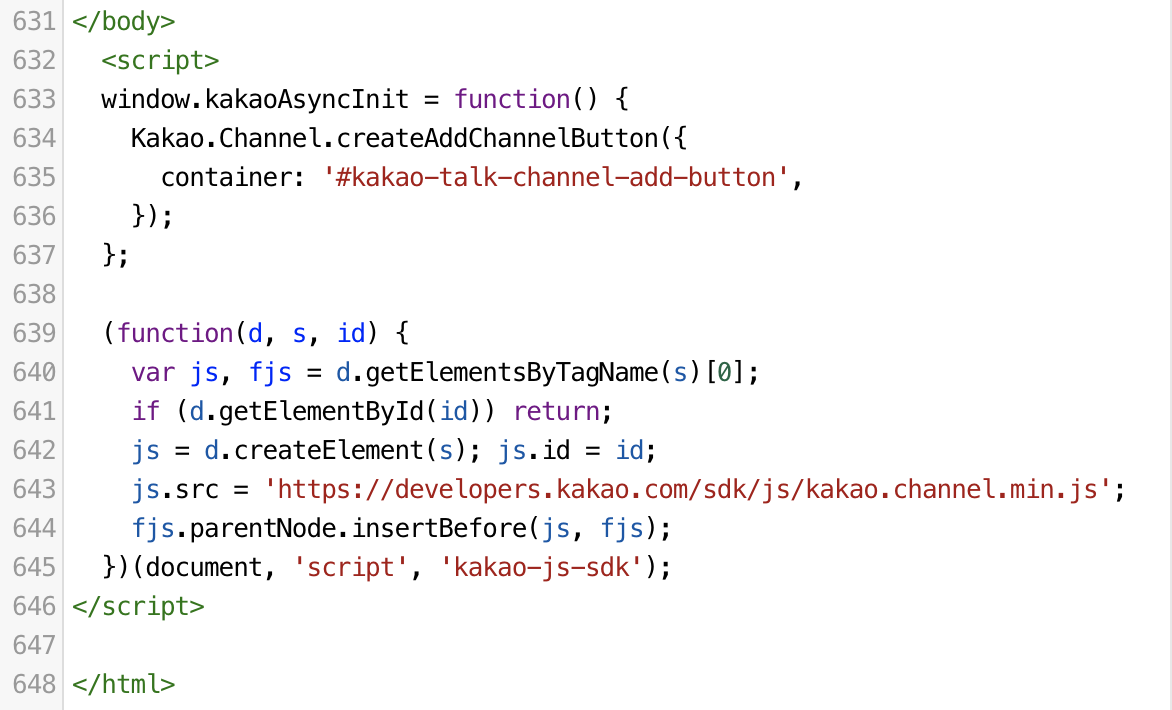
9-1. </body> 태그 아래에 script코드를 붙여 넣어 주세요

11. HTML 메뉴로 이동해주세요

12. a 코드를 적용하고 싶은 위치에 붙여 넣어 주세요
저는 좌측상단 프로필 옆에 노출되도록 <div class="area_profile"> 안에 코드를 넣어주었습니다!

10. CSS 메뉴로 이동해주세요

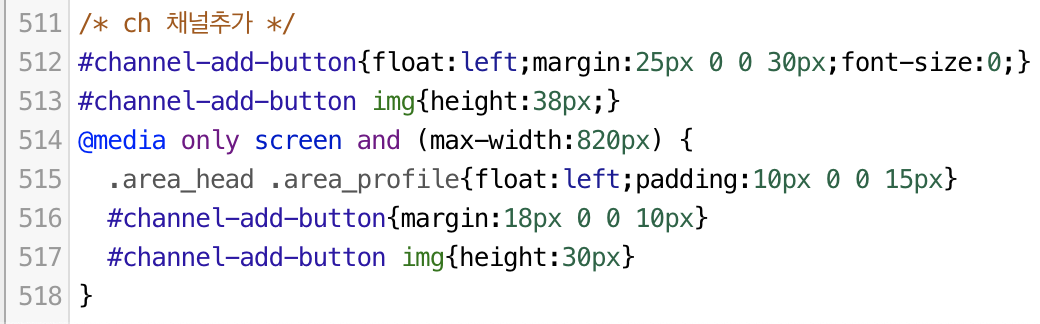
11. CSS메뉴에 아래의 커스텀 코드를 추가해주었습니다
💡 본인이 사용하고 있는 스킨에 맞춰서 커스텀 코드는 튜닝하시면 됩니다!!

12. 적용 버튼을 누르고, 블로그 새로고침!!

완성~
PC 버전

모바일 버전

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
'Tistory' 카테고리의 다른 글
| [구글서치콘솔] 축하 메세지도 보내주네요 🎉 (2) | 2022.04.12 |
|---|---|
| 블로그 스킨을 변경한 이유(feat.구글 블로그 광고) (5) | 2022.04.11 |
| 한 달도 안 돼서 구글 애드센스 광고 승인받은 후기 ( + 방법 ) (26) | 2022.04.11 |
| 1초만에 티스토리 작성글 시간만 숨기기! (쉬움주의) (6) | 2022.03.31 |
| [카카오뷰] 채널추가하기 버튼 블로그에 추가하는 방법 - 1탄 (17) | 2022.03.29 |





댓글