
안녕하세요 👋
블로그 스킨을 변경한 시점에 포스팅 작성을 해봅니다.
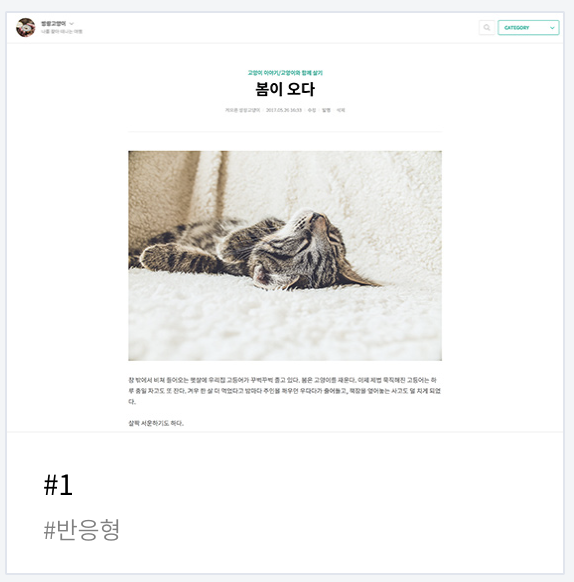
첫 블로그 스킨은 매우 콤팩트하고 깔끔한 스타일의 반응형을 포함한 스킨을 골라서 사용했었습니다.

아주 깔끔하게 사용하면서, 반응형으로 사용할 수 있어서 실용적인 스킨으로 생각됩니다.
하지만, 구글 애드센스를 적용할 수 있는 시점에서 블로그 스킨을 변경하게 되었습니다.
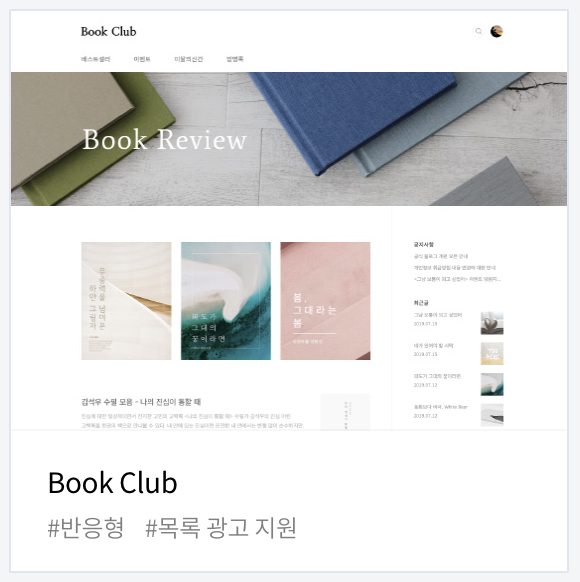
현재 사용중인 스킨은 <티스토리 블로그 반응형 및 목록 광고 지원 스킨>입니다.

변경된 스킨을 보았을 때,
기존의 스킨과 차이점을 무엇인지 왜 이 스킨을 선택했는지 설명드리겠습니다.
목록 광고 지원
기존에 사용하던 스킨은 1단으로 되어있어서 사이드 목록이 없는 형태였습니다.
구글 애드센스 광고를 넣을 수 있는 영역에 한계가 있는 스킨으로 2단 형태로 된 스킨을 찾는 중 현재 스킨으로 선택하게 되었습니다.
홈 영역과 글 상세 영역 모두에서 2단 형태를 가져가서 광고를 넣을 수 있는 영역이 많아졌습니다.
반응형이면서 목록 광고 지원까지 하는 다른 스킨들도 있지만, Book Club 스킨의 경우에는 홈에서도 2단 형태를 가져가고 글 상세 영역에서도 2단 형태를 가져가는 템플릿입니다.
카테고리 오픈형태
기존 스킨은 우측상단에 카테고리라는 drop down 메뉴 형태로 아주 콤팩트한 형태였습니다.
하지만, 사용자 입장을 생각하면 카테고리를 보려고 drop down 메뉴를 클릭해야하는 동작이 하나 추가되는 형태이죠.
저 역시도 인터넷 서칭을 할 때, 바로바로 눈에 띄는 형태와 링크를 계속 클릭하면서 링크이동되는 형태는 좋아하지 않습니다.
카테고리가 바로 열려있는 형태에서 사용자의 시선을 끄는 카테고리를 바로 선택해 유입할 수 있도록 하는 메뉴가 좋겠다고 생각해 변경하게 되었습니다.
이미지를 많이 차지 하지 않는 스킨
기존 스킨에서도 이미지는 크게 차지하지 않는 스킨을 선택했습니다.
이미지의 갯수와 이미지의 사이즈는 다릅니다.
포스팅을 하면서 이미지의 개수는 많이 적용될 수 있습니다.
다만, 이미지영역인 이미지 크기가 크게 적용되면 스크롤만 길어질 뿐 좋지 않다고 생각합니다.
다른 스킨들을 둘러 보았을 때, 이미지를 중점적으로 하는 매거진/커버 지원 등의 스킨을 볼 수 있었습니다.
제가 작성하는 포스팅과는 다른 스타일이므로 이런 종류의 스킨은 앞으로도 사용하지 않을 듯싶습니다.
기본 스킨을 사용하지 않는 분들은 스킨 변경에도 자유자재로 적용하는 듯합니다.
자체 제작을 사용하지 않는 기본 스킨을 사용하는 분들은 이런 점들도 참고하셔서 스킨 적용하시면 좋을 것 같습니다!

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
'Tistory' 카테고리의 다른 글
| [티스토리] 카테고리 New 아이콘 변경 방법 (+아이콘 첨부) (4) | 2022.04.13 |
|---|---|
| [구글서치콘솔] 축하 메세지도 보내주네요 🎉 (2) | 2022.04.12 |
| 한 달도 안 돼서 구글 애드센스 광고 승인받은 후기 ( + 방법 ) (26) | 2022.04.11 |
| 1초만에 티스토리 작성글 시간만 숨기기! (쉬움주의) (6) | 2022.03.31 |
| [카카오뷰] 채널 홍보도구 간편만들기!! - 2탄 (6) | 2022.03.31 |





댓글