
카카오뷰 채널 추가하기 버튼 블로그에 추가하는 방법!!
안녕하세요~
카카오뷰 라고 다양한 시선으로 큐레이션 된 콘텐츠를 발견할 수 있는 카카오에서 새롭게 선보인 서비스입니다!
카카오 뷰
콘텐츠를 보는 새로운 시선 카카오 뷰
view.kakao.com

많이들 알고 계실 텐데, 모바일 카카오톡 내에서 중앙 하단에 눈 모양 메뉴를 클릭하면 뷰 콘텐츠를 확인할 수 있습니다~
카카오뷰 채널에 티스토리가 연동되어 편리하게 블로그 글을 큐레이션 할 수 있습니다.
반대로, 카카오에서 자바스크립트를 이용한 티스토리 블로그에 카카오뷰 채널 친구 추가할 수 있도록 채널 추가하기 버튼을 제공하고 있어서 해당 방법을 공유드립니다!
정말 쉬우니까 잘 따라오세요!!

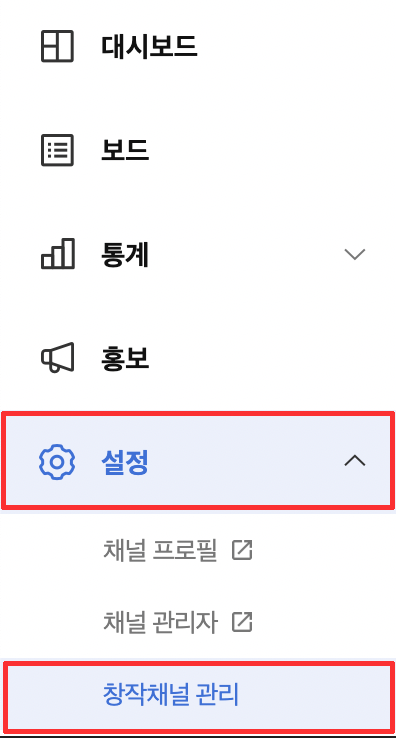
1. 카카오 뷰 창작센터 > 설정 > 창작채널 관리로 이동해주세요
(다이렉트 링크 👉 카카오 뷰 창작센터 : https://creators.kakao.com/)

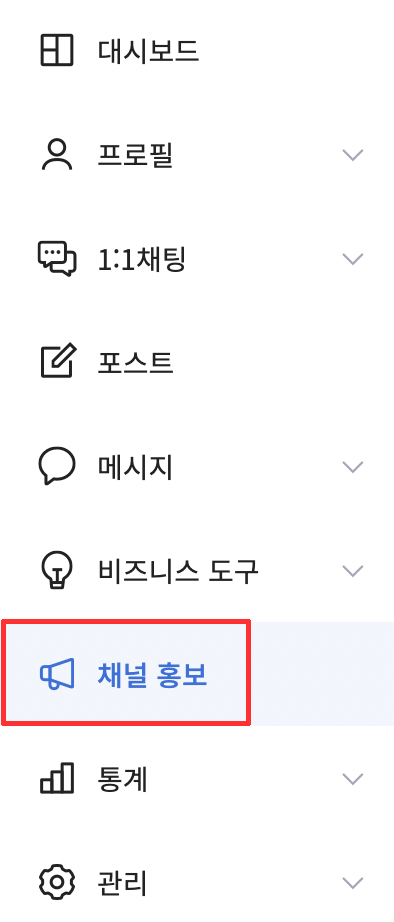
2. 채널 관리자 센터 > 채널 홍보로이동해주세요
(다이렉트 링크 👉 채널 관리자 센터 : https://center-pf.kakao.com/)

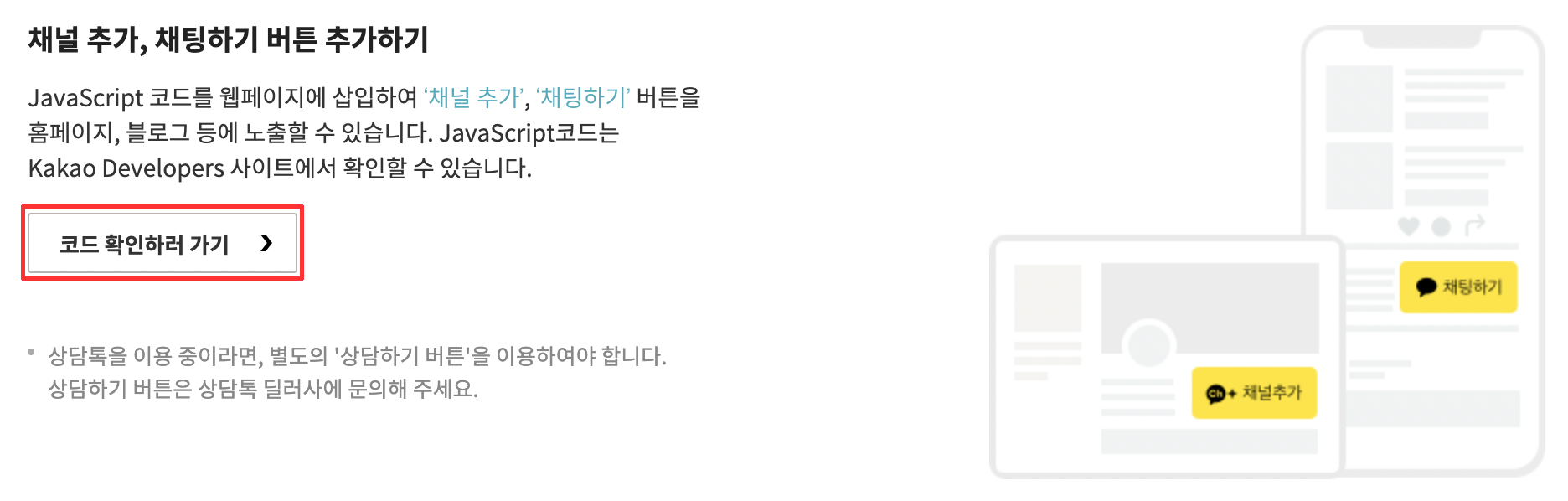
3. 채널 추가, 채팅하기 버튼 추가하기 > 코드 확인하러 가기로 이동해주세요

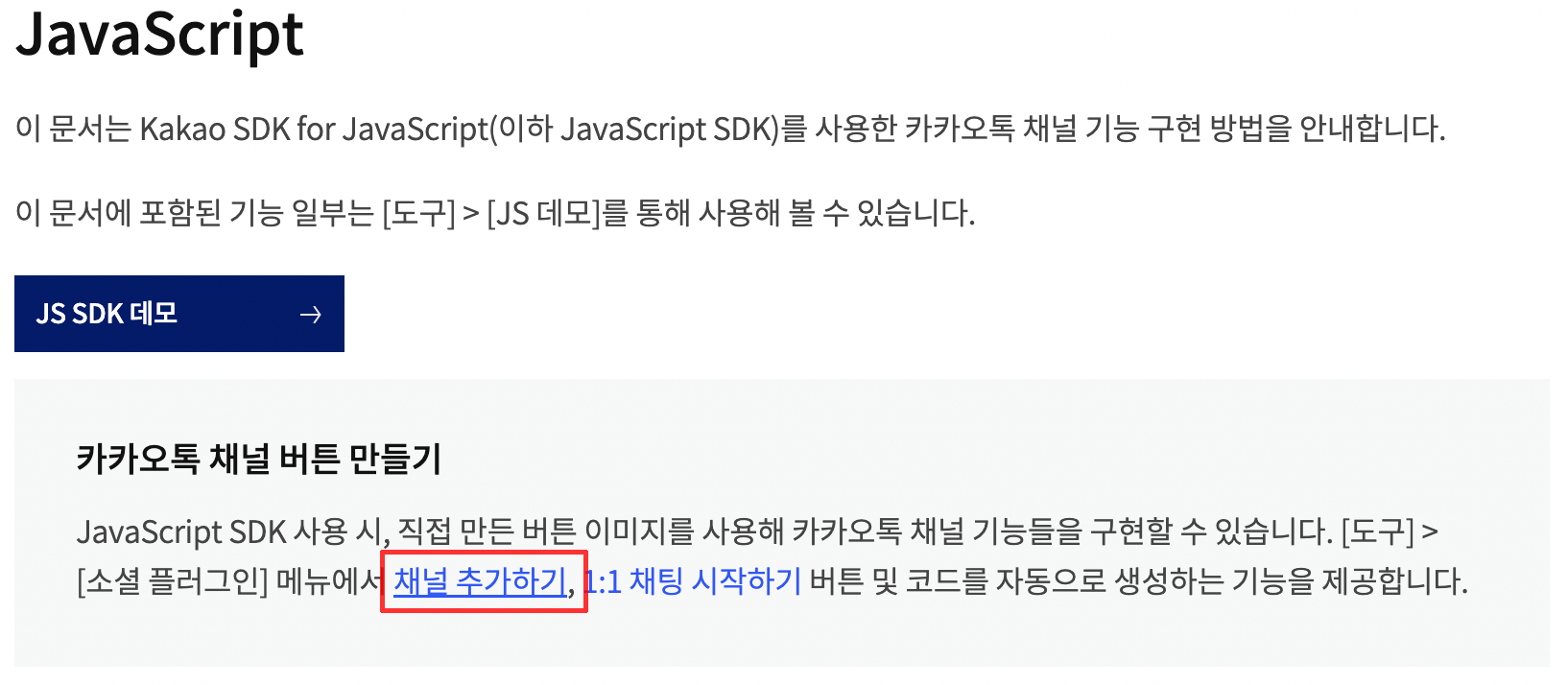
4. 이동된 디벨로퍼스 사이트에서 JavaScript > 채널 추가하기 버튼을 눌러주세요

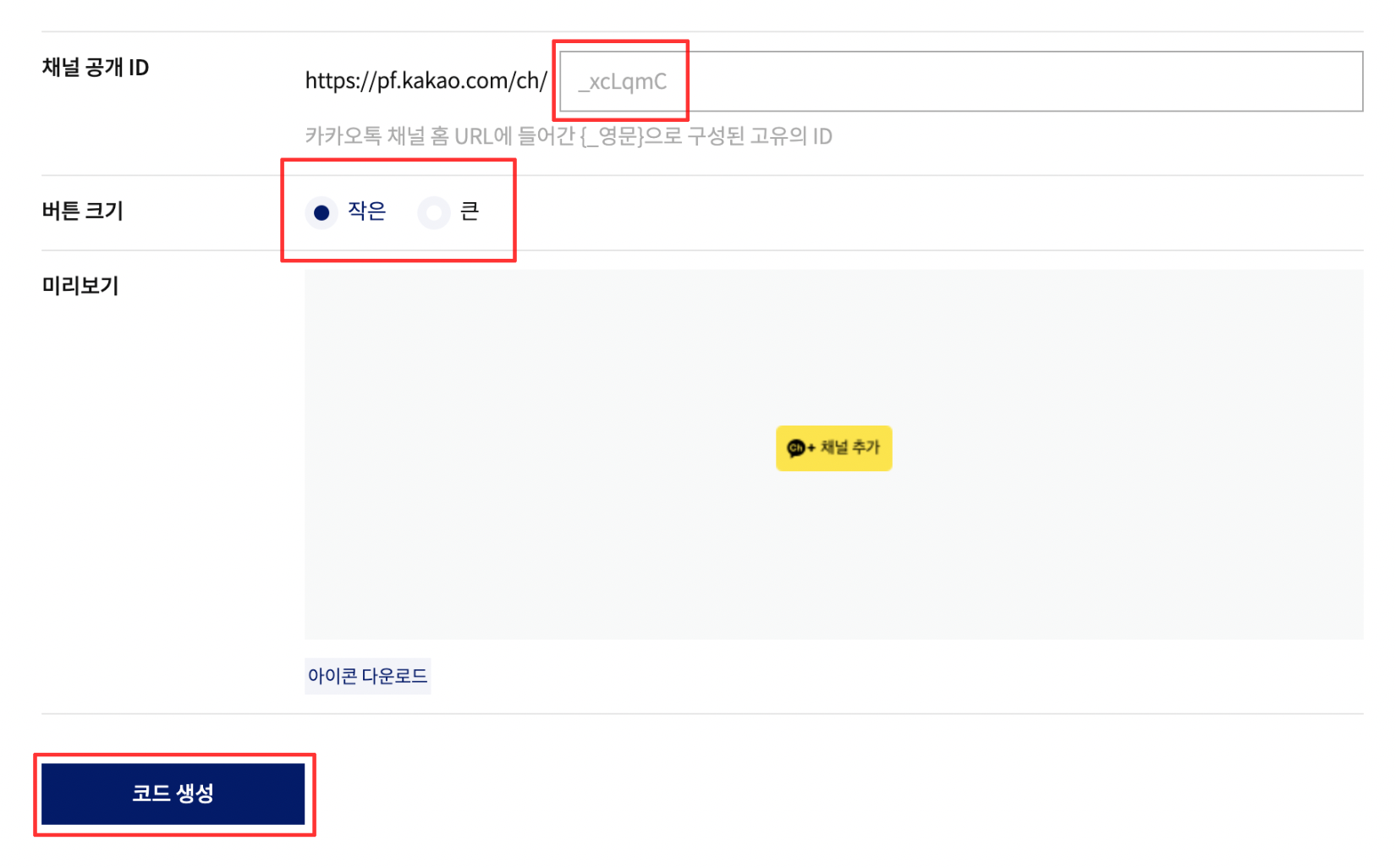
5-1. 접속된 채널 추가하기 메뉴에서 채널 공개 ID 입력해주세요
채널 공개 ID는 본인의 채널 URL의 마지막 ID값을 넣어주세요
5-2. 버튼 크기 선택해주세요
저는 작은 사이즈를 선택했습니다!
5-3. 코드 생성 버튼을 눌러주세요

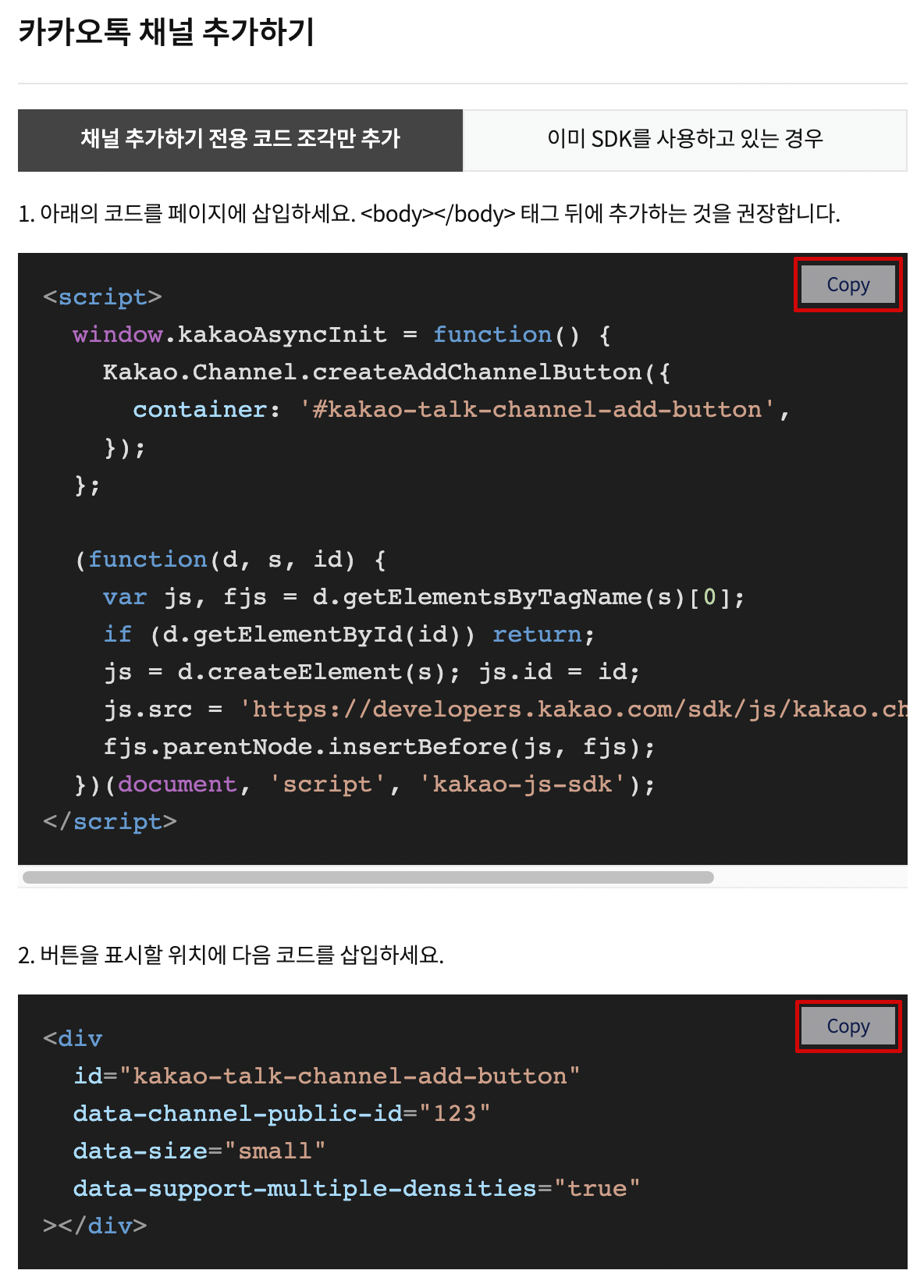
6. 1번의 script코드와 2번의 div코드를 복사해 둡니다

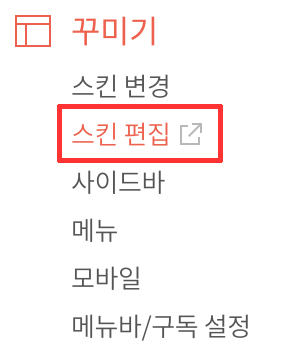
7. 블로그 관리 > 꾸미기 > 스킨 편집으로 이동해주세요

8. html 편집을 클릭해줍니다

이제부터 중요합니다!!
집중! 집중!

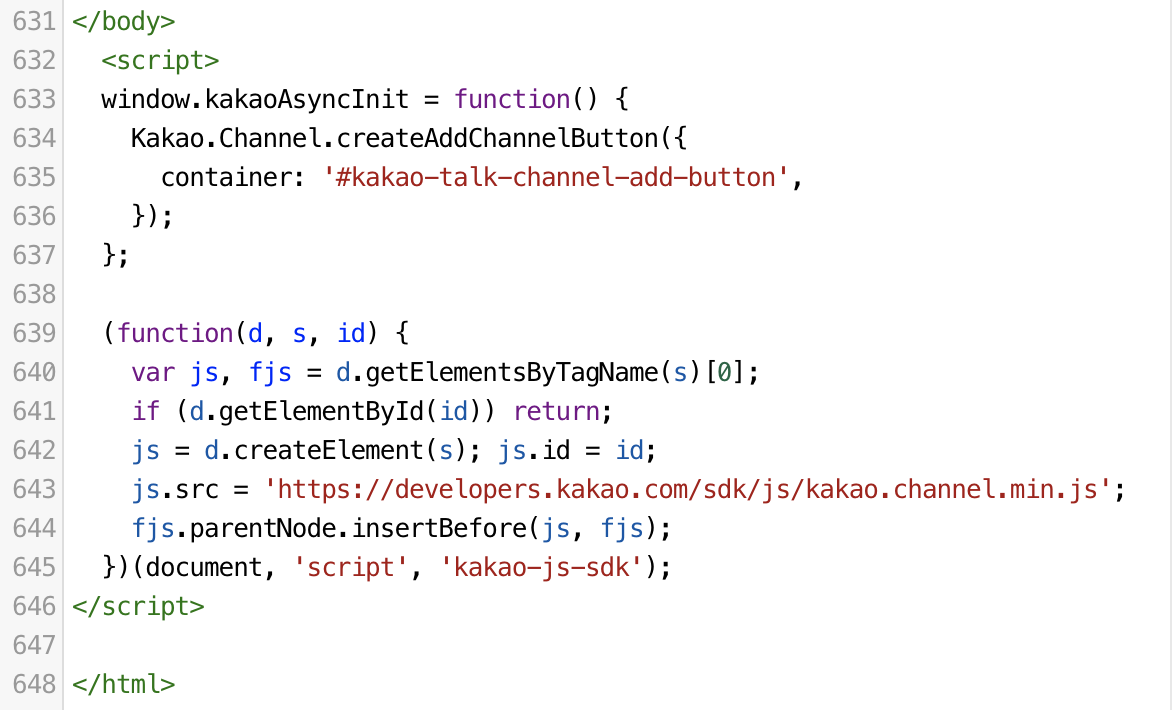
9-1. </body> 태그 아래에 script코드를 붙여 넣어 주세요

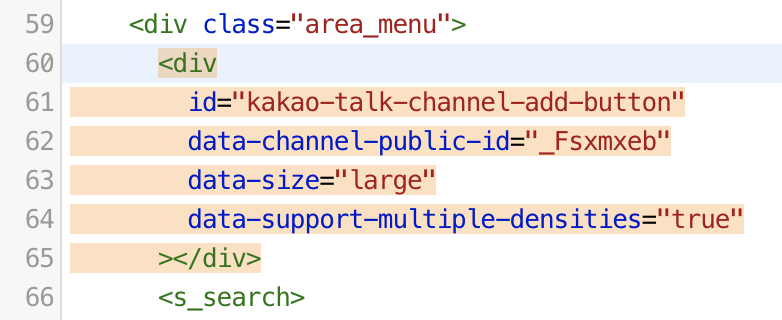
9-2. div코드는 <div id="dkWrap" class="wrap_skin "> 안에 붙여 넣어 주세요
저는 상단 메뉴에 노출되도록 검색 영역 위쪽에 코드를 넣어주었습니다

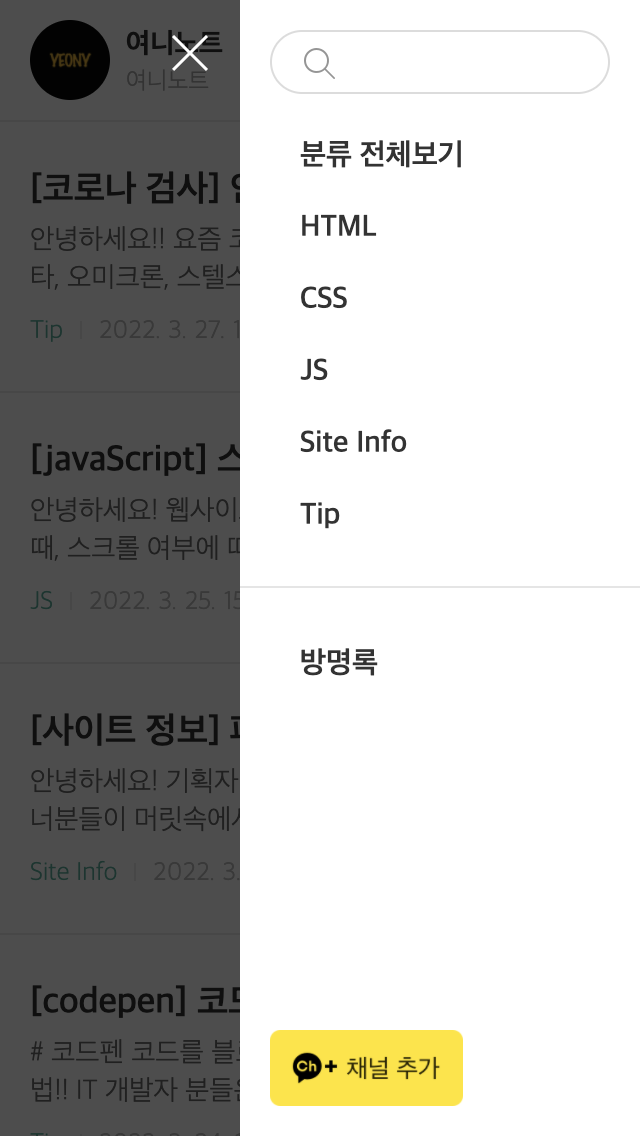
여기까지 적용하셨으면 메뉴에 채널 추가하기 버튼이 잘 보일 텐데요~
저는 블로그가 반응형으로 모바일에서 모바일 버전으로 노출되게 설정해놔서
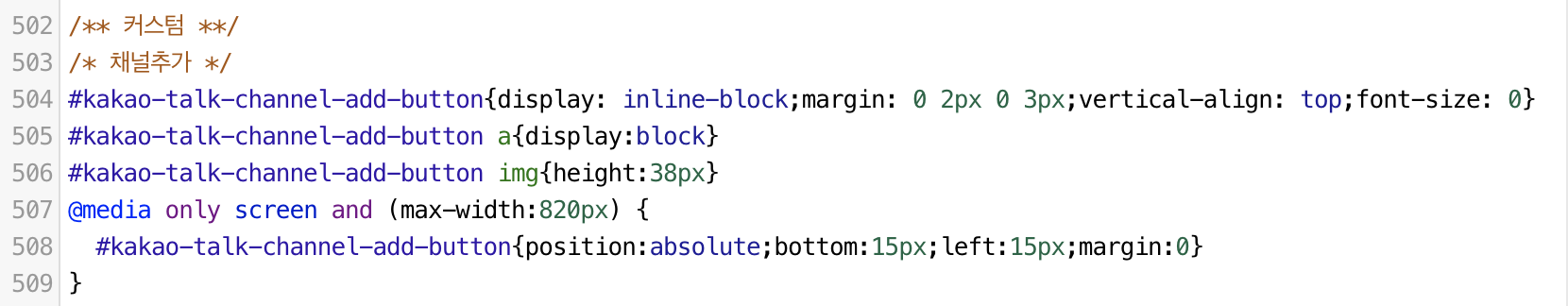
모바일에서도 잘 보일 수 있도록 CSS도 함께 수정했습니다!
10. CSS 메뉴로 이동해주세요

11. CSS메뉴에 아래의 커스텀 코드를 추가해주었습니다

12. 적용 버튼을 누르고, 블로그 새로고침!!

완성~
PC 버전

모바일 버전

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
'Tistory' 카테고리의 다른 글
| [구글서치콘솔] 축하 메세지도 보내주네요 🎉 (2) | 2022.04.12 |
|---|---|
| 블로그 스킨을 변경한 이유(feat.구글 블로그 광고) (5) | 2022.04.11 |
| 한 달도 안 돼서 구글 애드센스 광고 승인받은 후기 ( + 방법 ) (26) | 2022.04.11 |
| 1초만에 티스토리 작성글 시간만 숨기기! (쉬움주의) (6) | 2022.03.31 |
| [카카오뷰] 채널 홍보도구 간편만들기!! - 2탄 (6) | 2022.03.31 |





댓글