728x90
반응형

코드펜 코드를 블로그에 넣는 방법!!
IT 개발자 분들은 코드펜을 많이 활용할 텐데요~
codepen에서 구현한 코드를 블로그로 불러오는 방법을 소개하겠습니다.
코드펜에 먼저 회원가입 후, 로그인되어 있는 상태에서 설명드립니다.

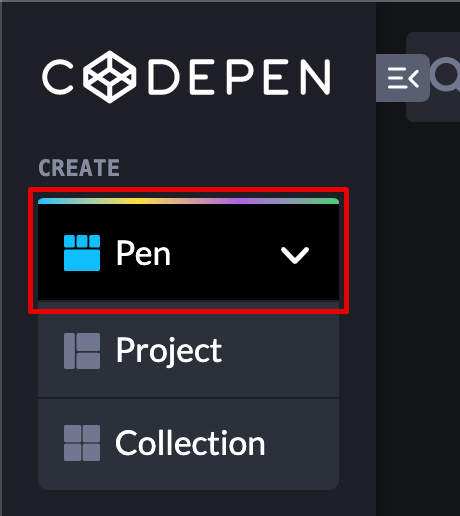
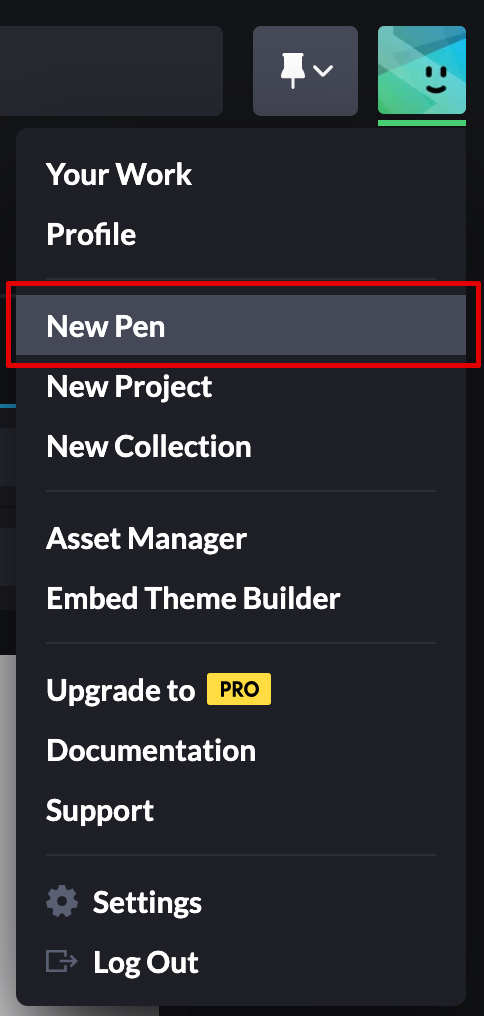
1. 좌측 사이드바 > CREATE > Pen 또는 우측 프로필 > New Pen 클릭!
 |
 |
2. 코드를 작성할 수 있는 화면이 나타납니다.
코드를 작성 후 Save 해주세요.
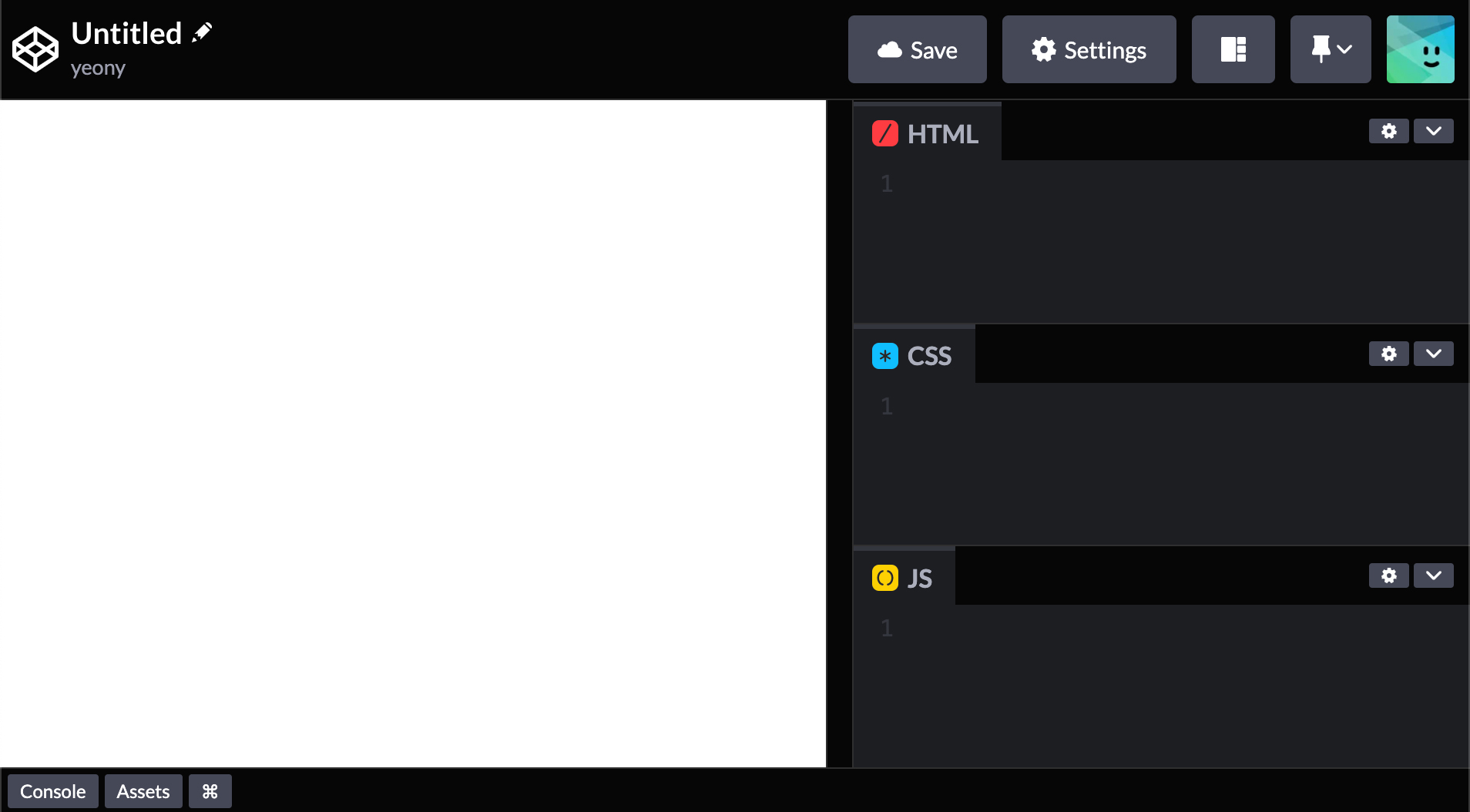
| 코드 작성 전 |
 |
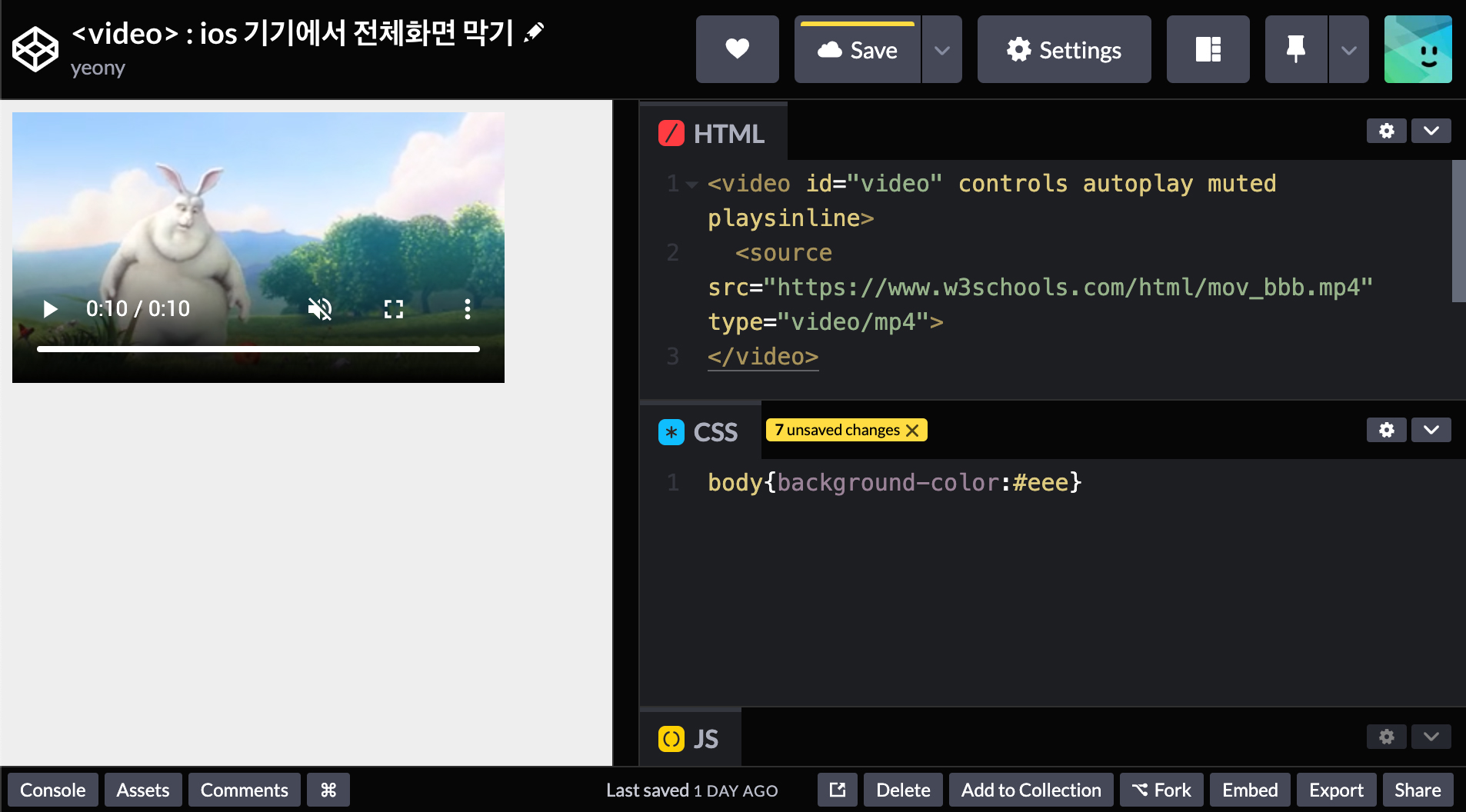
| 코드 작성 후 |
 |
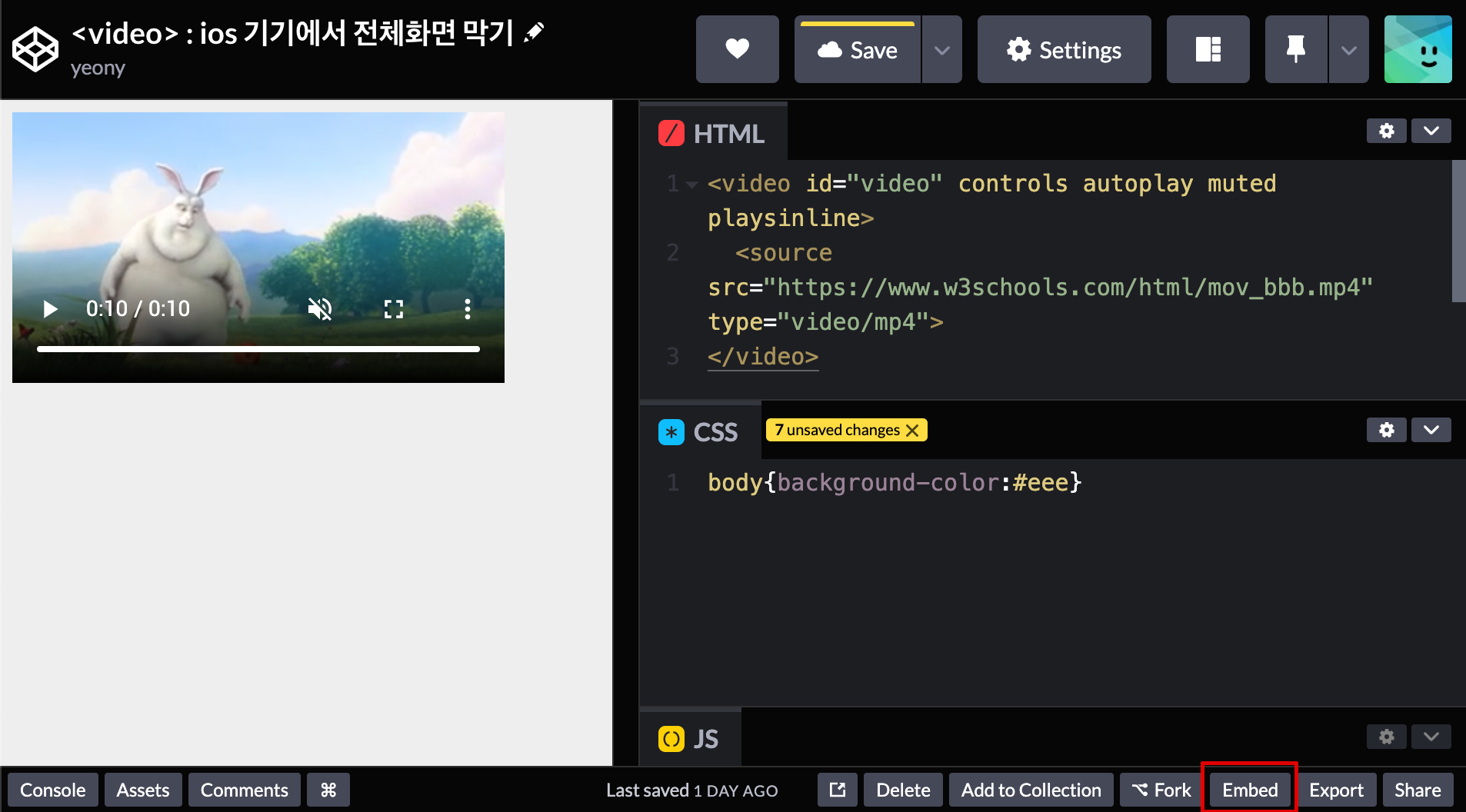
3. Embed 클릭해주세요!

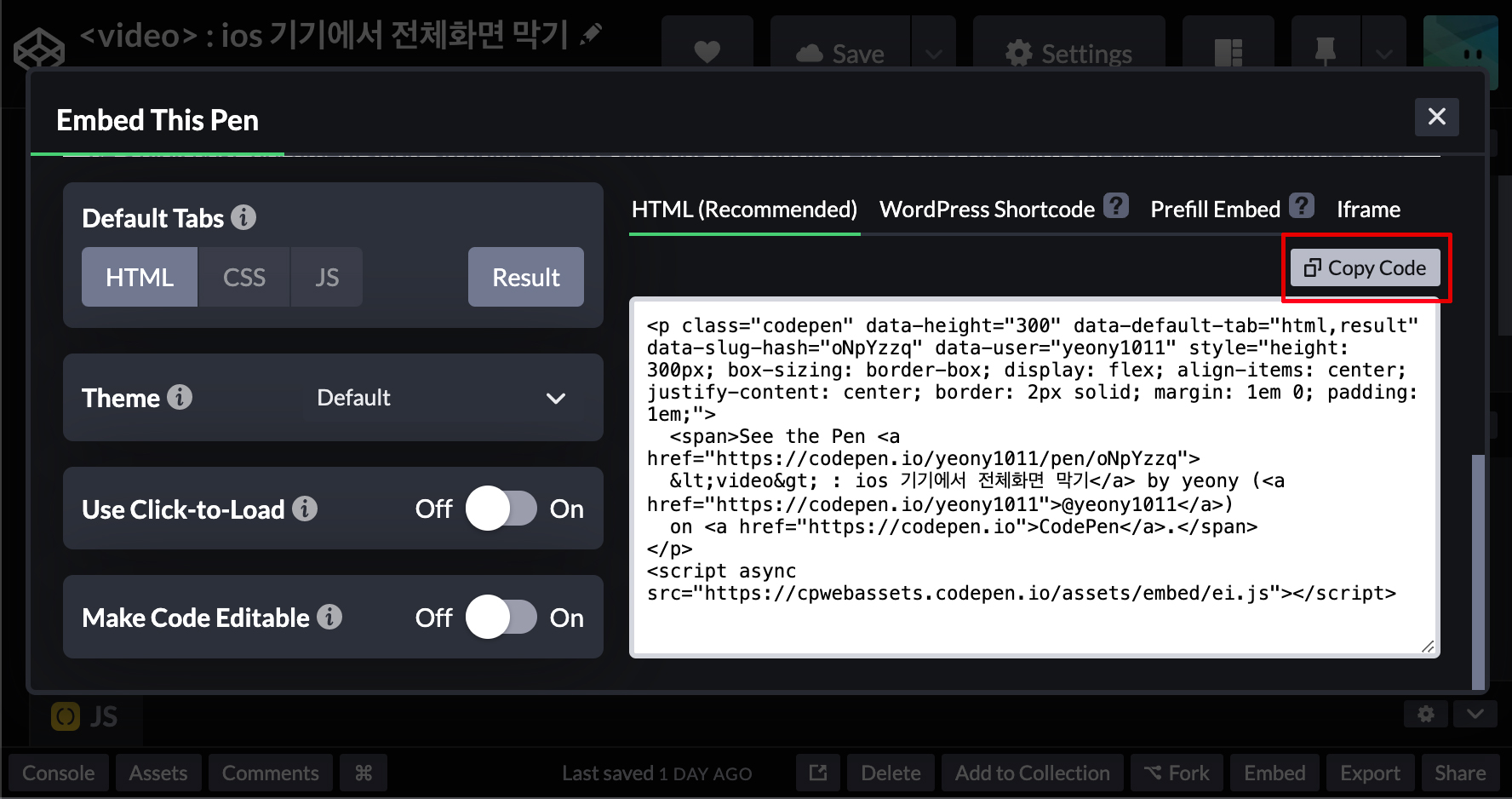
4. Code Copy 클릭해주세요!

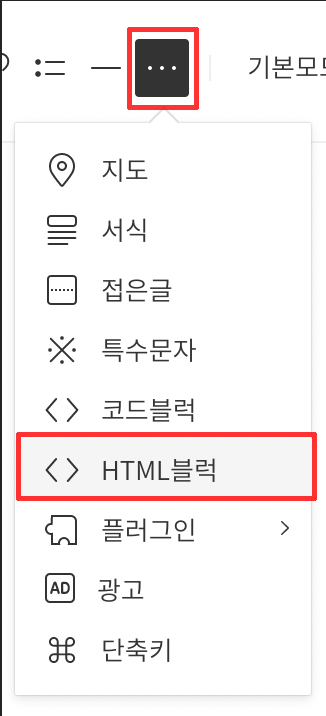
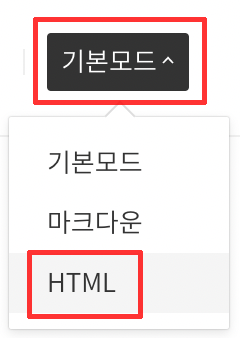
5. 블로그 페이지에서 더보기 > HTML블럭 클릭 또는 기본모드 > HTML 클릭해주세요.
 |
 |
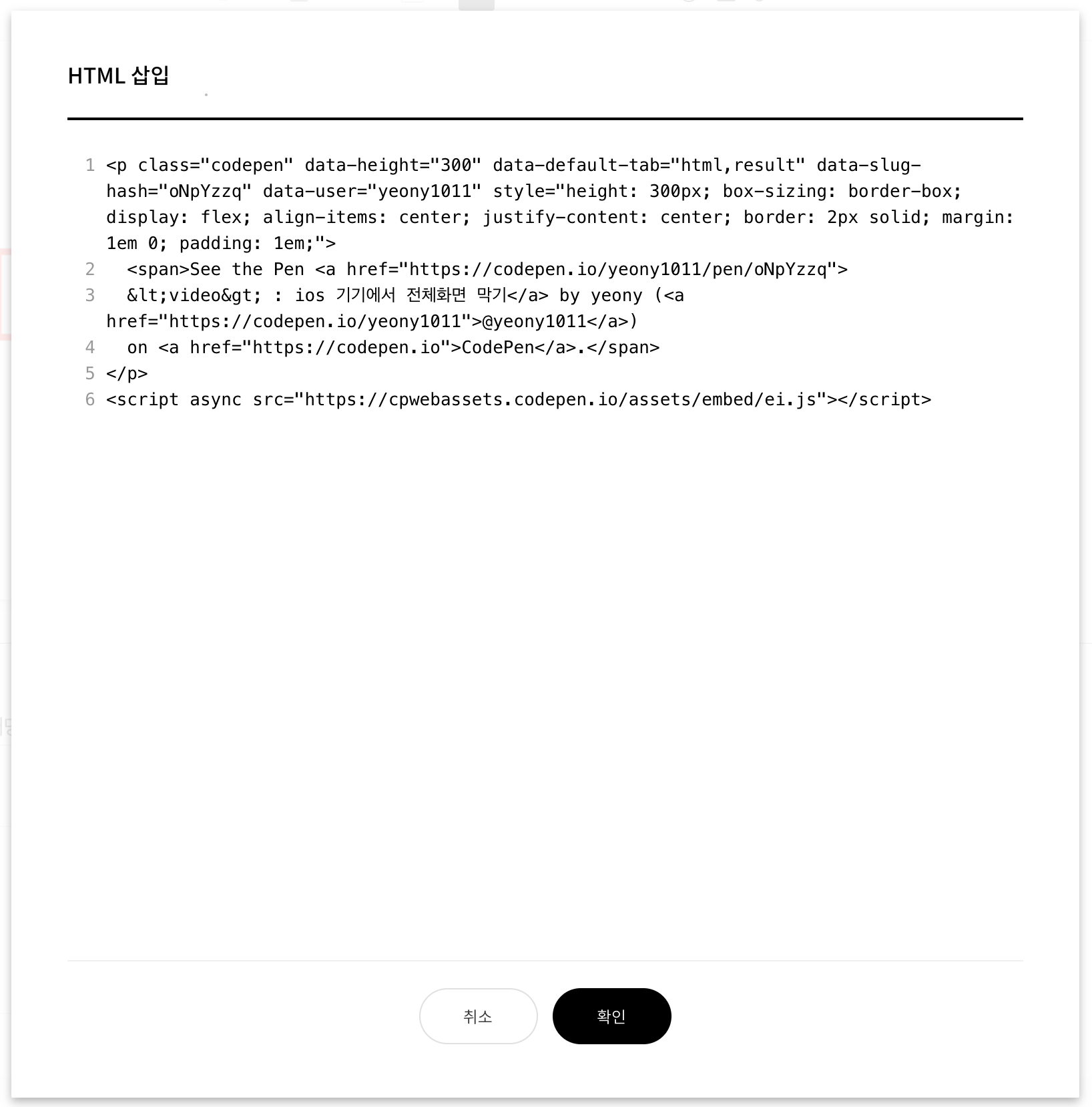
6. 해당 영역에 codepen 코드를 붙여 넣기 해주세요.
 |
 |
블로그에 코드펜 넣기 완성!!👏👏
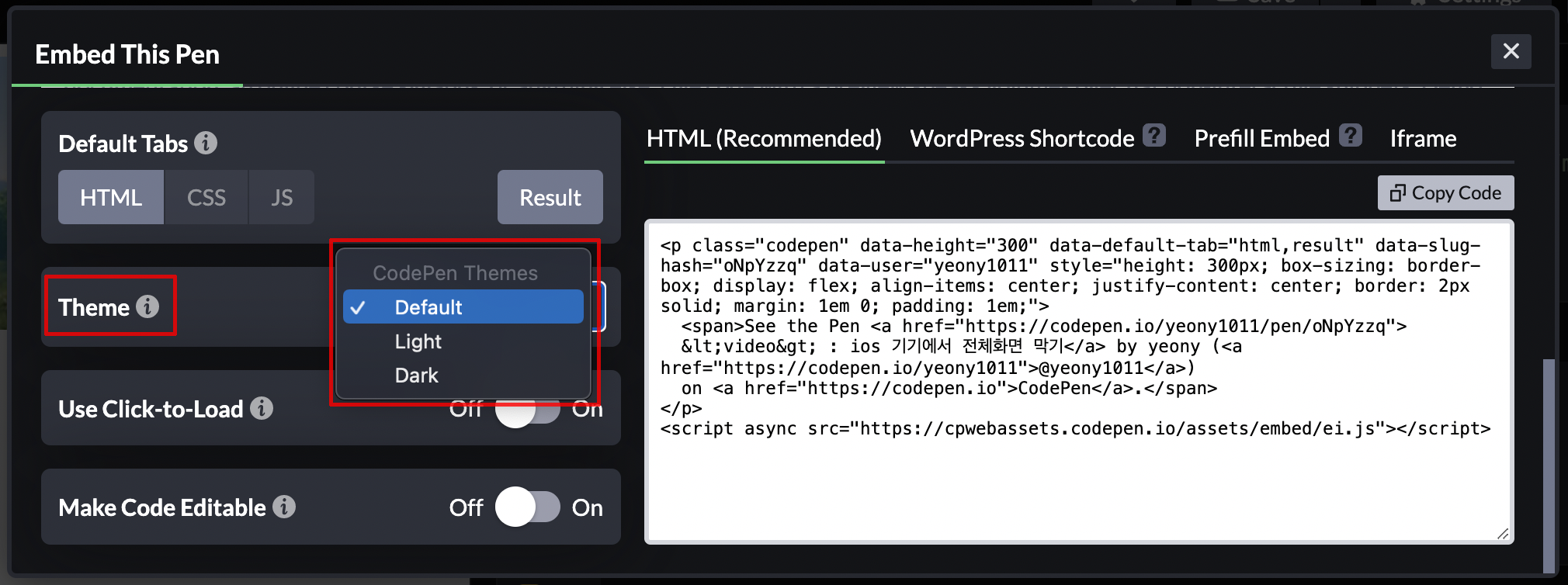
💡Tip. codepen 테마 변경 가능!
Theme에서 다크 모드로 변경도 가능합니다.

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
728x90
반응형
'Tool' 카테고리의 다른 글
| [codepen] 코드펜에 제이쿼리(jQuery) 넣기!! (2) | 2022.04.07 |
|---|---|
| [Xcode] ios Simulator(시뮬레이터) 디버깅 방법 (0) | 2022.03.30 |



댓글