
안녕하세요~
아이폰과 동일한 기기 환경에서 web화면을 확인을 위해 Xcode를 많이 사용하고 계실 텐데요~
Xcode로 web화면을 확인에서 끝나지 않고, Simulator를 통해 디버깅까지 할 수 있습니다!
그 방법을 알려드립니다!

💡 Xcode는 MacOS 환경에서만 사용할 수 있는 점 참고해주세요!!


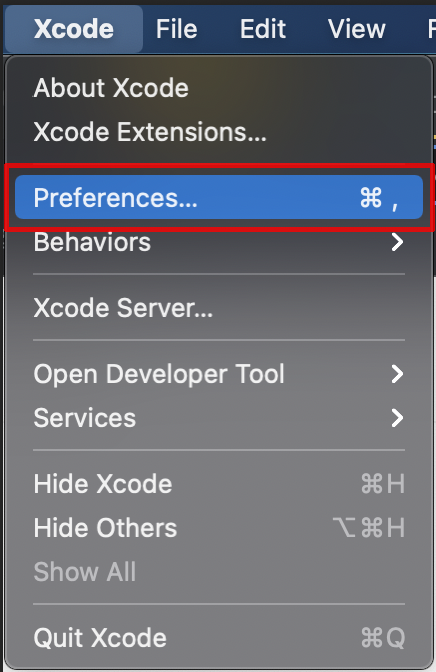
1. Xcode 실행 → 메뉴 Xcode 클릭 → Preferences... 클릭해주세요

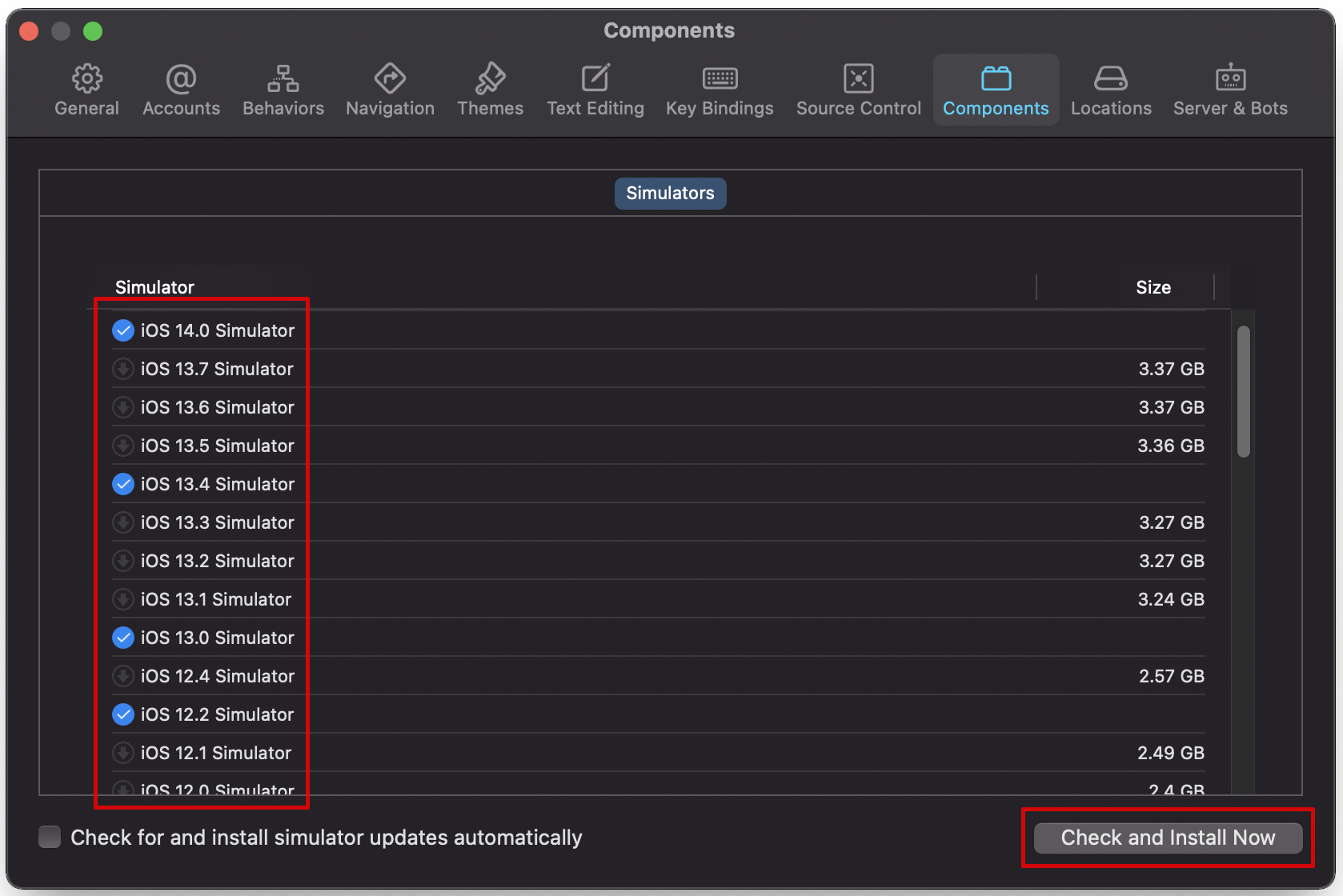
2. 원하는 ios 버전별 Simulator 체크 후, 다운로드해주세요

3. Simulator 실행해주세요
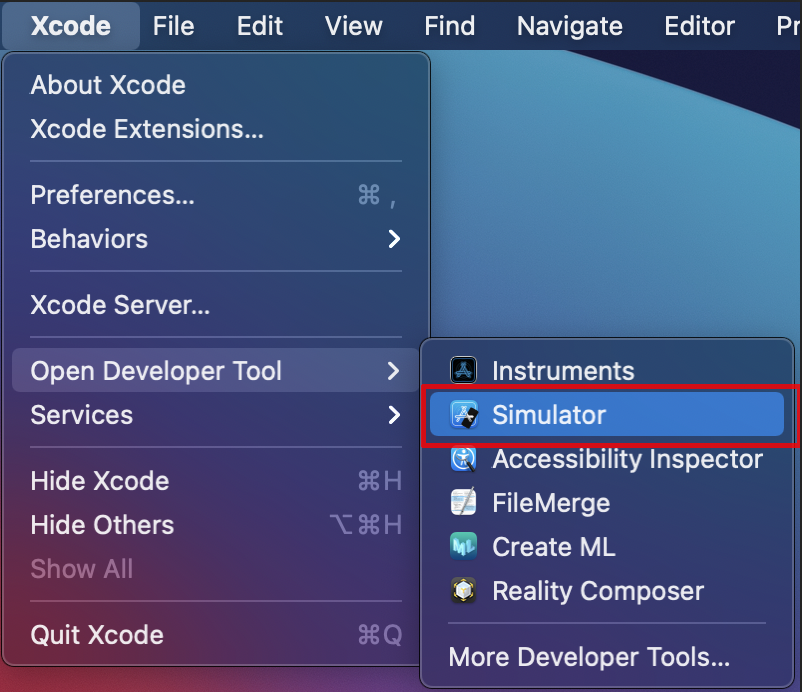
Xcode 실행 → 메뉴 Xcode 클릭 → Open Developer Tool → Simulator

4. 확인할 ios 버전의 기기 실행해주세요
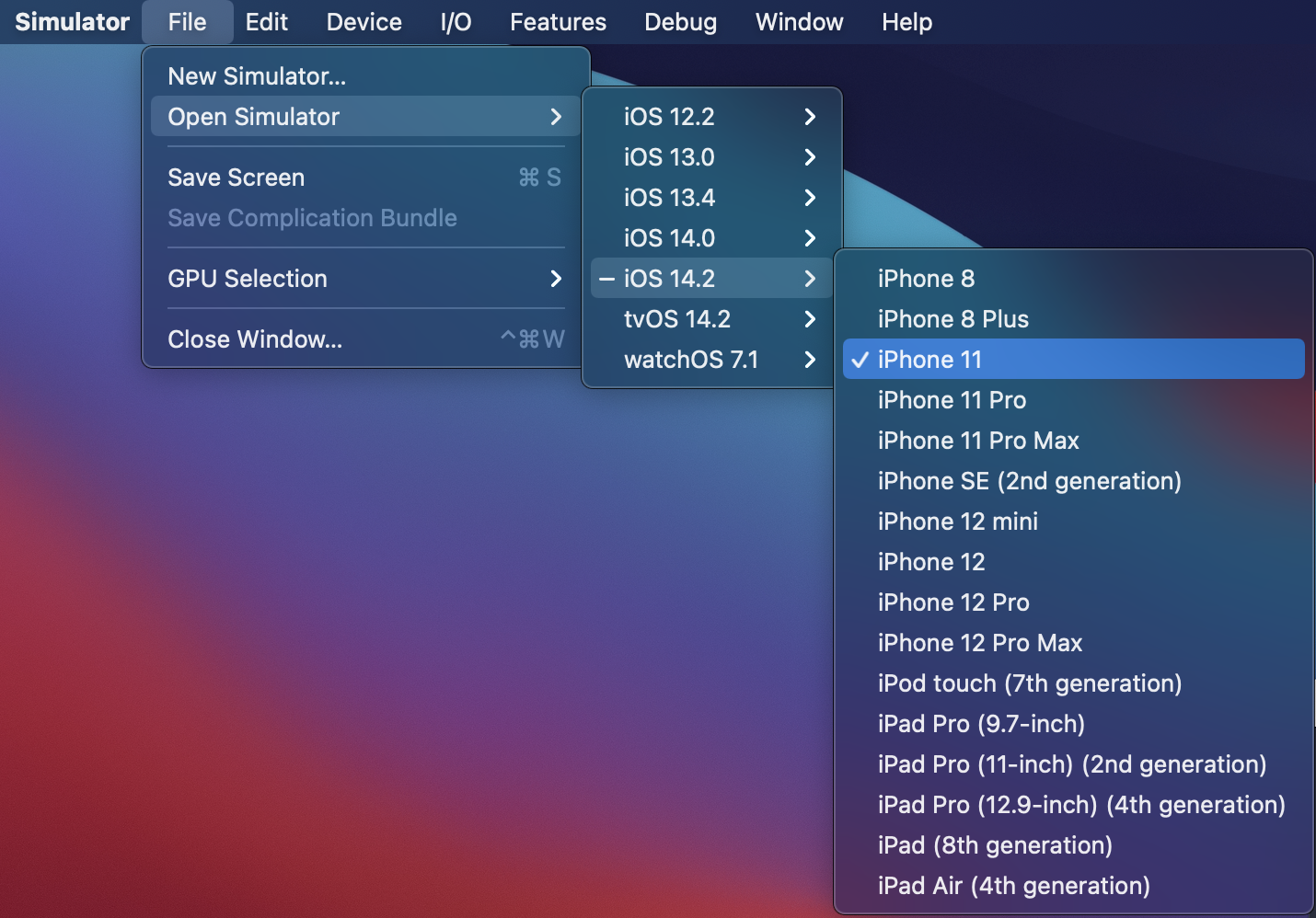
Simulator 실행 → Open Device → iOS 14.2( 다운로드한 버전 ) → 기기 실행

ios 14.2 버전의 iPhone 11 실행된 화면을 볼 수 있습니다!

5. Safari Technology Preview 설치해주세요
Safari Technology Preview
사파리 13 버전 이후로는 Mobile Web Inspector를 사용할 수 없고,
대신 Safari Technology Preview를 다운로드해서 사용할 수 있습니다.
👉 다운로드 주소 : https://developer.apple.com/safari/download/
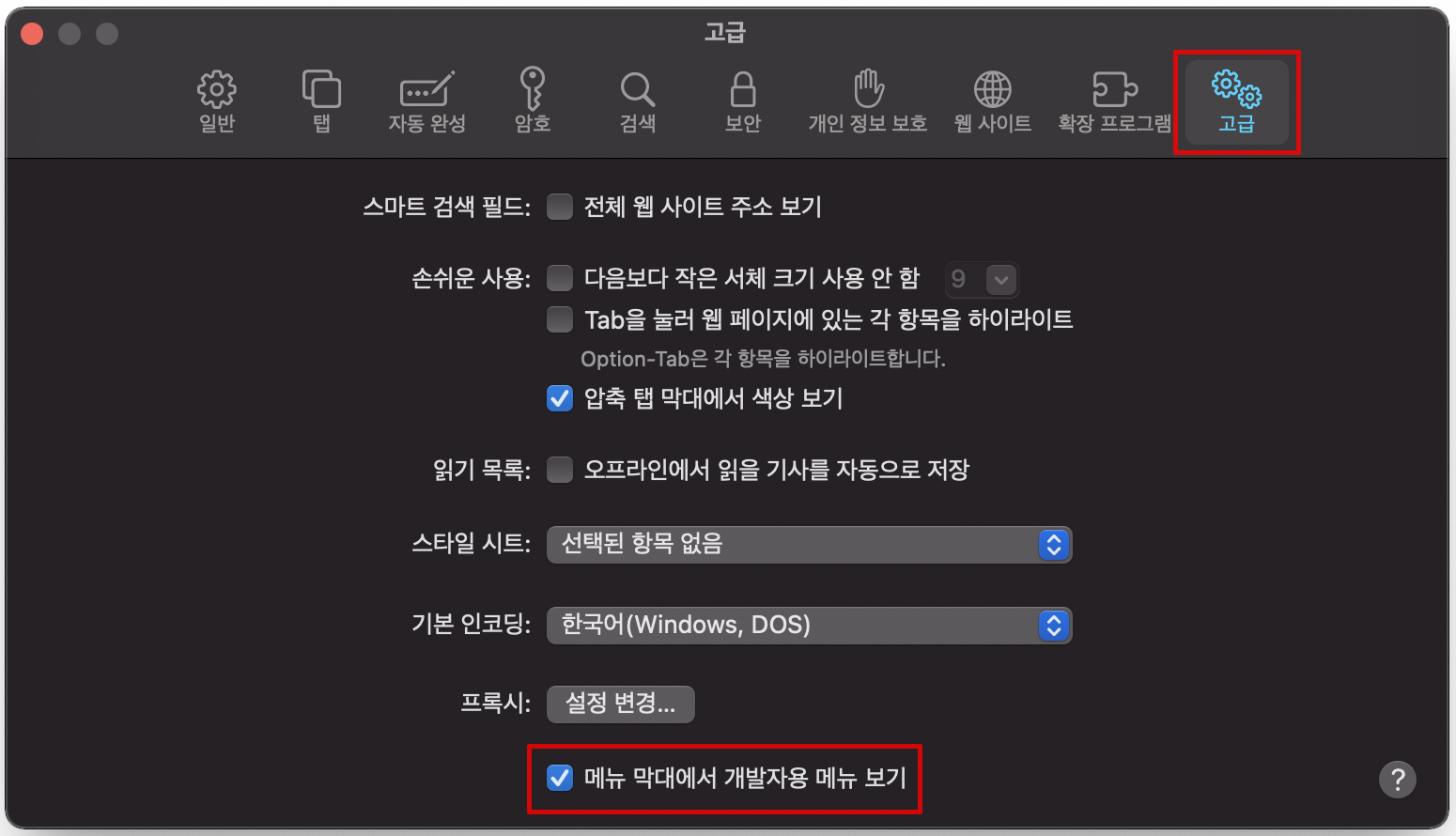
6. Safiri 브라우저 개발자 메뉴 활성화시켜주세요
디버깅을 위해 개발자 메뉴가 활성화되어 있어야 합니다.

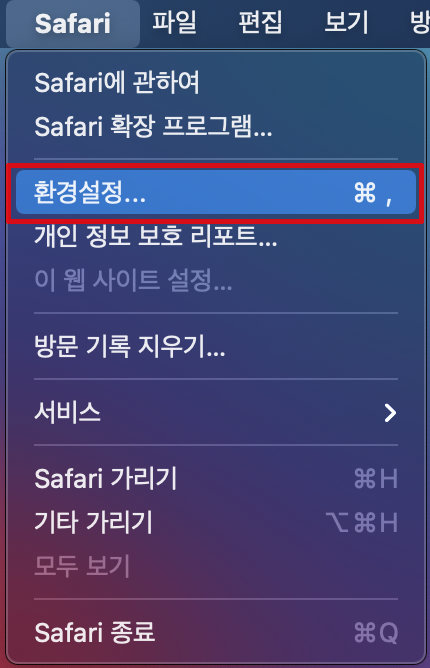
고급 → 메뉴 막대에서 개발자용 메뉴 보기 클릭

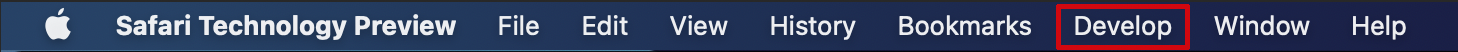
Safari Technology Preview에서 Develop 메뉴가 활성화된 모습을 볼 수 있습니다

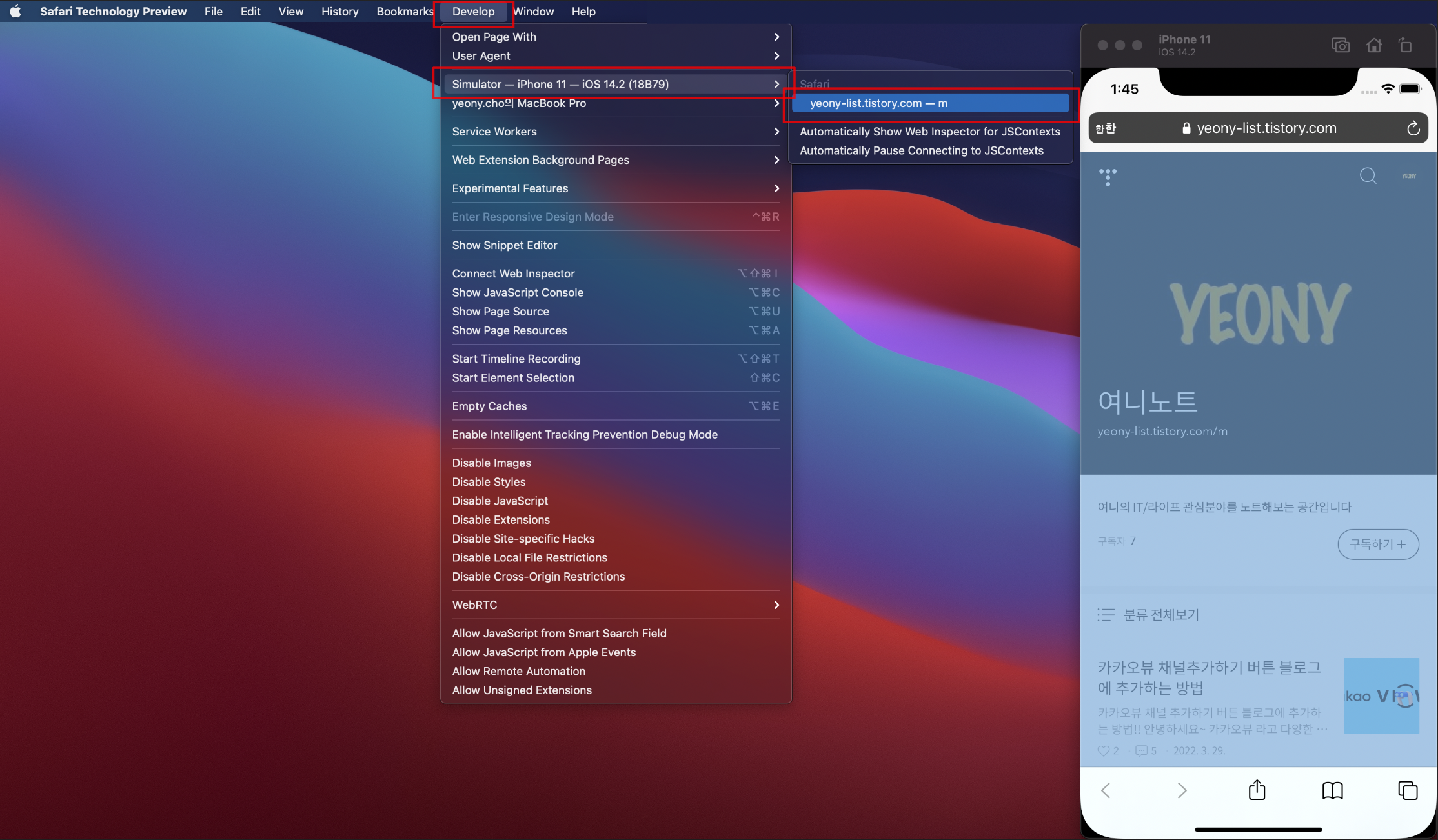
7. ios Simulator Safari에서 디버깅 위한 개발자 도구 열기
Safari Technology Preview 실행 → 메뉴 Develop 클릭 → Simulator - 실행한 ios Simulator 버전 클릭 → 실행한 페이지 URL 클릭

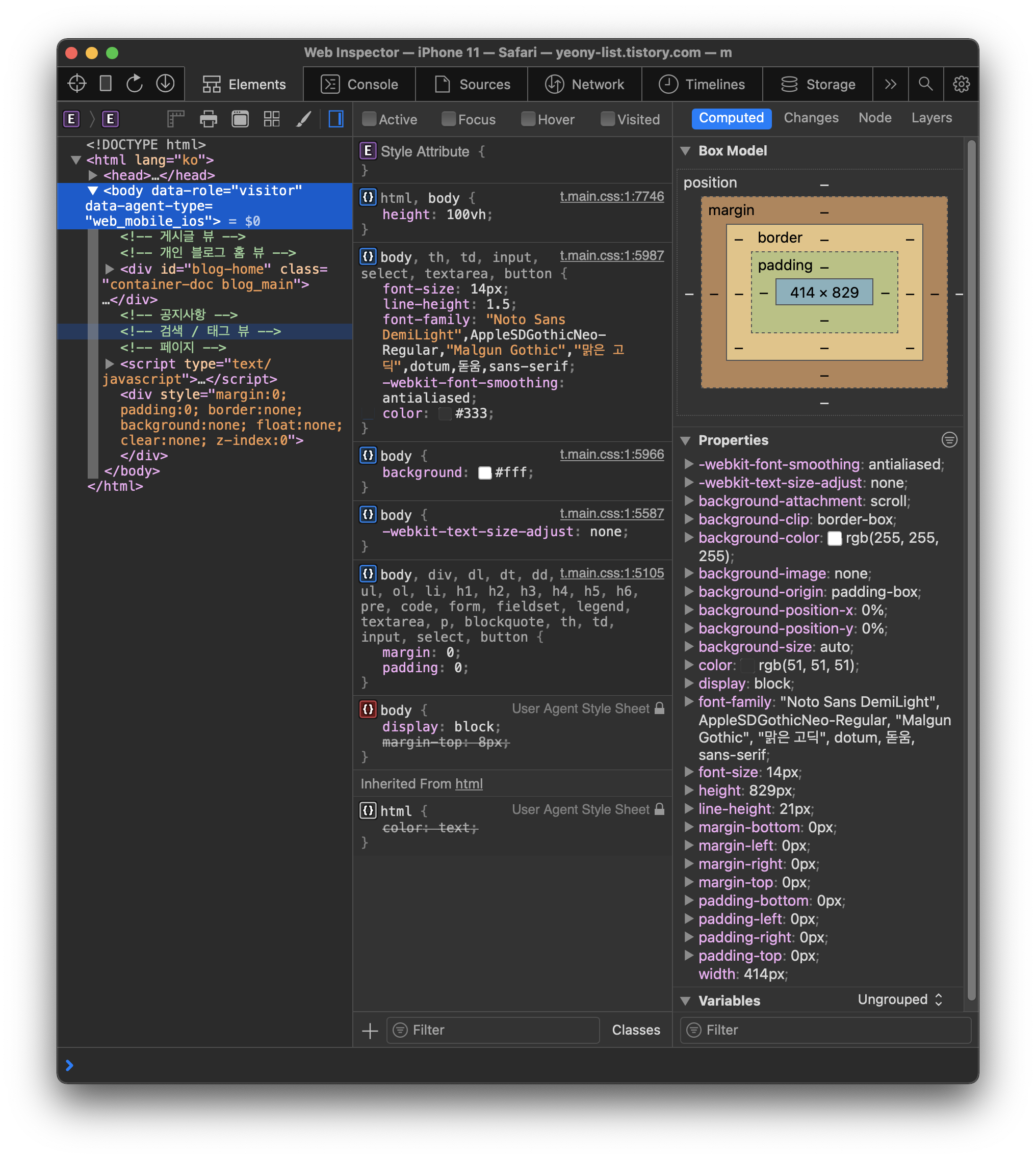
열린 Web Inspector 화면입니다

이렇게 Xcode Simulator를 이용해 ios기기별/버전별로 디버깅이 가능합니다!

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
'Tool' 카테고리의 다른 글
| [codepen] 코드펜에 제이쿼리(jQuery) 넣기!! (2) | 2022.04.07 |
|---|---|
| [codepen] 코드펜 코드를 블로그에 넣는 방법!! (2) | 2022.03.24 |



댓글