
스크립트 없이 CSS만으로 유동적인 정렬 맞추기(리스트 만들기)
안녕하세요~
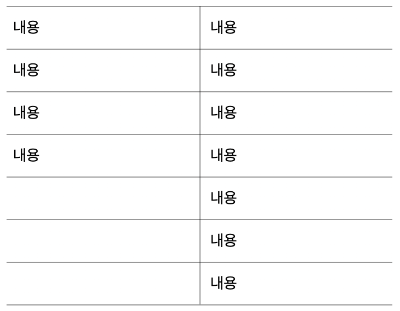
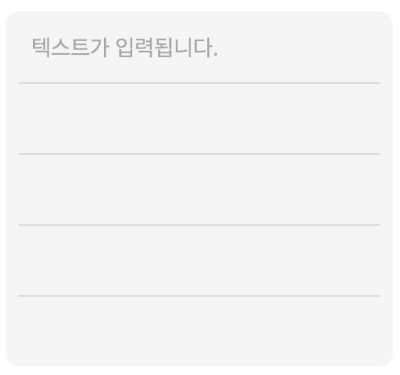
아래와 같은 시안을 받았을 때, 퍼블리싱 방법으로 어떤 방법이 있을까요?


스크립트 사용?
백그라운드에 이미지를 넣는 방법?
Nooooo.ᐟ.ᐟ.ᐟ.ᐟ

지금부터 css만으로 유동적으로 길어지는 리스트를 만드는 방법을 알려드릴게요~
목표!!
1. 텍스트가 많은 항목에 따라 리스트 아이템의 높이가 유동적으로 변하도록 만들기!
2. 각 항목 사이에 선을 넣어 구분을 시작적으로 표현
3. 스크립트나 백그라운드 이미지를 사용하지 않고 오직 css만으로 구현하기!
background-image를 통한 gradient를 활용하는 방법입니다!!
반복되어야 하는 라인은 상위 부모에 background-image를 넣습니다
단, 흰색배경색과 라인색을 linear-gradient를 통해 반복해 넣습니다
.box_comm{
background-image:repeating-linear-gradient(
#999 0, /* 선 색상 */
#999 1px, /* 선 두께 */
#fff 1px, /* 배경 색상 (빈공간) */
#fff 39px /* 반복 간격 (리스트 항목 높이에 맞춰 조정) */
);
}
repeating-linear-gradient 속성은 선과 배경을 반복해서 생성합니다.
#999 0, #999 1px 스타일로 1px 두께의 회색 선을 그립니다.
#fff 1px, #fff 39px 스타일로 그 뒤에 흰색 배경이 39px 간격으로 들어가는 원리입니다!
이 방법만 알고 있다면,
스크립트 없이 백그라운드 이미지 없이 단지 CSS만으로 유동적인 정렬 맞추기 가능하겠죠?
유사한 시안이 있을 때 이 방법대로 적용해본다면, 텍스트 길이에 관계없이 유동적인 레이아웃을 만들 수 있습니다!
스크립트 없이 유동적인 레이아웃에 라인그리기!! 참 쉽죠??
유사한 시안이 있을 때 적용해 보세요~
See the Pen 스크립트 없이 CSS만으로 유동적인 정렬 맞추기 by yeony (@yeony1011) on CodePen.
See the Pen Untitled by yeony (@yeony1011) on CodePen.
이 포스팅을 보신 분들이 많은 도움이 되었으면 합니다 🙃
유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
'CSS' 카테고리의 다른 글
| [CSS] border에 gradation,gradient 적용하기 ( + radius 포함 ) (0) | 2024.12.06 |
|---|---|
| [SCSS] 반복문 @each / index() 함께 사용 / for in 문 유사 (0) | 2024.04.12 |
| [CSS] 웹폰트 - 다이나믹 서브셋(Dynamic Subset) / 동적분할 다운로드 / 동적 하위 집합 (0) | 2023.08.25 |
| [CSS] 첫 번째 자식 요소와 마지막 자식 요소 제외시키기 (7) | 2022.04.04 |
| [CSS] font 두께(font-weight) 선언 시 유의점 (0) | 2022.03.20 |





댓글