728x90
반응형

CSS로 폰트 선언 시 유의점
일반적인 font-weight 스타일은 normal, bold처럼 굵기를 영문 텍스트로 표기한다.
하지만, normal과 bold 이외의 굵기를 표현하는 폰트에서는 숫자로 가중치를 표기하는 방식이 폰트 정의에 좋은 방법이다.
ex) NotoSans-Medium 등등
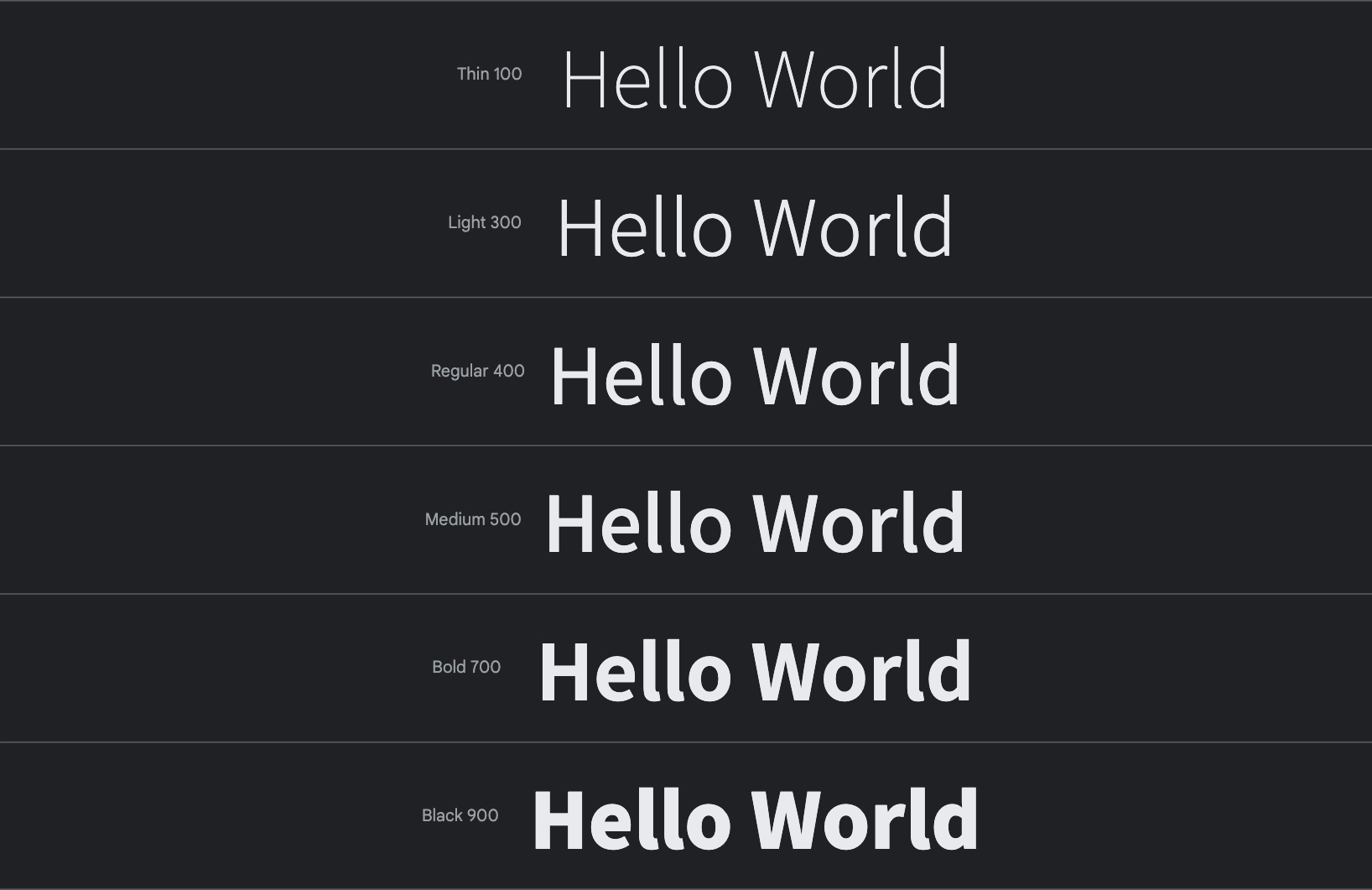
[일반적인 가중치의 이름 매핑]
| 가중치 | 이름 매핑 |
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
[참고자료]
- MDN : https://developer.mozilla.org/ko/docs/Web/CSS/font-weight
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] border에 gradation,gradient 적용하기 ( + radius 포함 ) (0) | 2024.12.06 |
|---|---|
| [CSS] 스크립트 없이 CSS만으로 유동적인 정렬 맞추기(리스트 만들기) (0) | 2024.09.20 |
| [SCSS] 반복문 @each / index() 함께 사용 / for in 문 유사 (0) | 2024.04.12 |
| [CSS] 웹폰트 - 다이나믹 서브셋(Dynamic Subset) / 동적분할 다운로드 / 동적 하위 집합 (0) | 2023.08.25 |
| [CSS] 첫 번째 자식 요소와 마지막 자식 요소 제외시키기 (7) | 2022.04.04 |





댓글