728x90
반응형

안녕하세요 😀
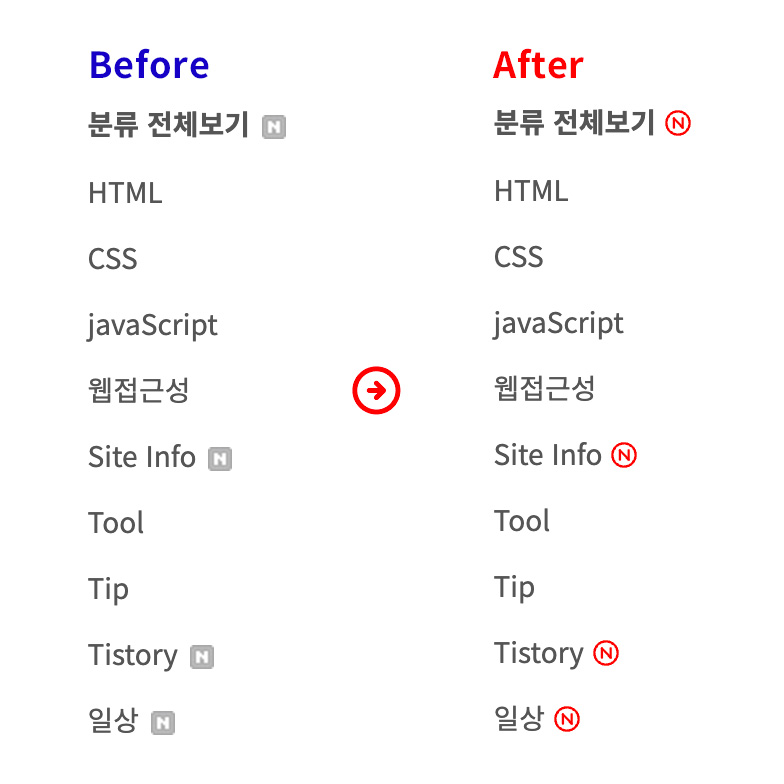
티스토리에서 새 글을 작성하면, 카테고리 메뉴 우측에 새 글이 있다는 아이콘이 표시됩니다.
기본 스킨을 사용하다 보니, 스킨에 적용되어 있는 회색의 밋밋한 아이콘이 새로운 글에 대한 시선을 끌지 못하는 것 같아 New 아이콘을 변경해 보았습니다.
카테고리 New 아이콘 변경 방법
기존 New 아이콘 설명
기존의 이미지는 gif확장자를 가진 이미지입니다.
gif확장자로 되어있는 이미지는 이미자 자체에 투명함이 없고, 단색의 경우에 사용되는 확장자입니다.
gif로 사용했을 때, 이미지 용량이 적어 단색이면 대체로 많이 사용되어왔습니다.
하지만, 해상도가 높은 디바이스들이 많아지면서 자칫하면 이미지가 흐릿해 보이는 현상이 많이 발생하곤 합니다.
이런 이유로 저는 svg파일의 New 아이콘으로 적용하였습니다.
픽셀 단위가 아닌 벡터 단위로 사용하는 svg로 적용하면, 깨짐 현상도 없고 해상도가 높은 디바이스에서도 흐릿한 현상이 없습니다.
신규 New 아이콘 다운로드 파일
아래는 제가 피그마로 제작한 svg파일 업로드해두었습니다.
필요한 분들은 다운로드 하셔도 됩니다!
New 아이콘 적용 방법
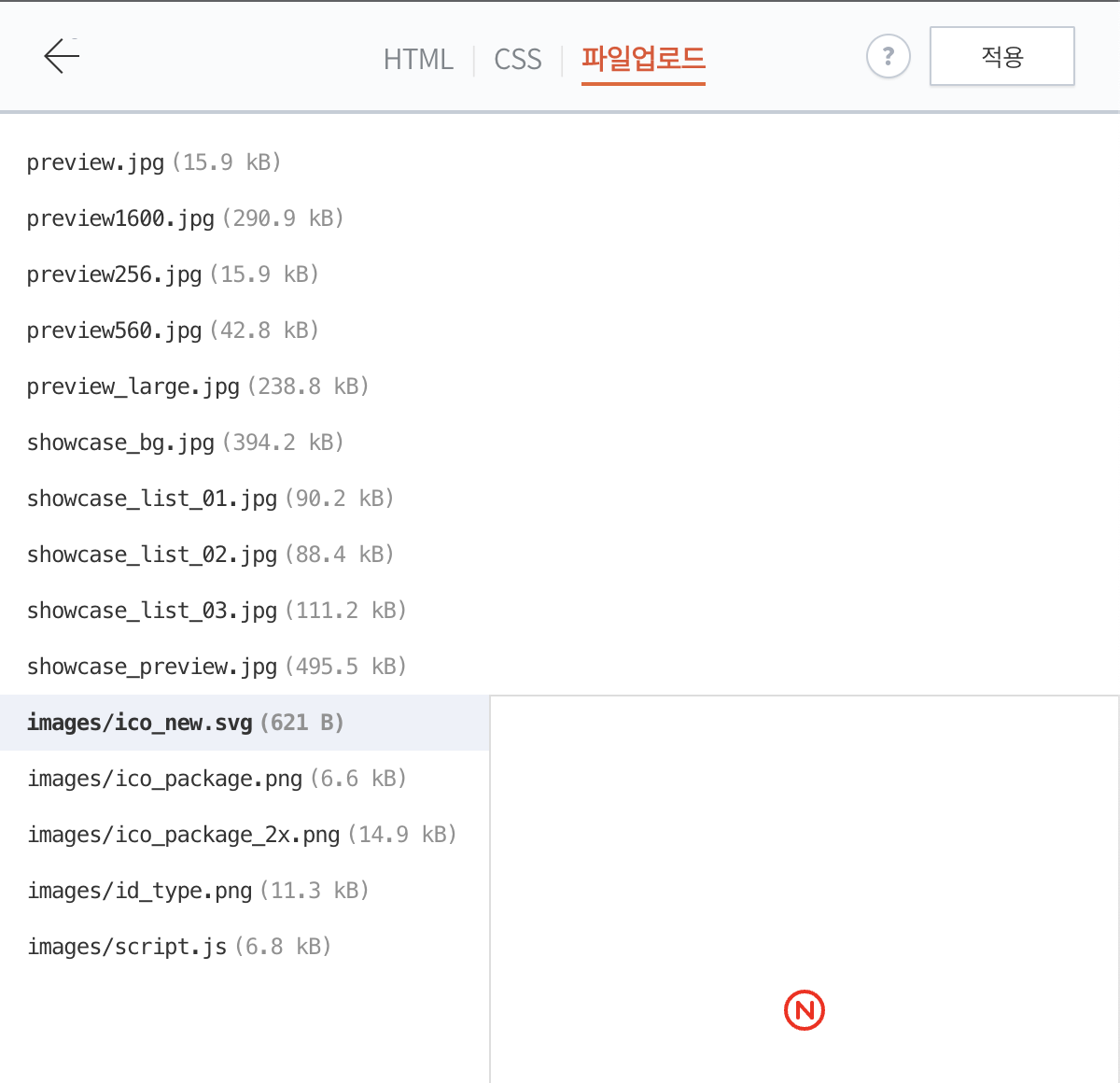
1. 관리 > 스킨편집 > 파일업로드 > New 아이콘 파일 추가

2. HTML 이동 > </body> 위쪽에 스크립트 코드 추가
alt값은 이미지의 대체텍스트 이므로 추가해 줍니다.
CSS 커스텀을 위한 클래스 추가해 줍니다.

3. CSS 이동 > 커스텀 CSS 스타일 추가
필요에 따라서 CSS도 변경해주세요~

4. 적용 및 새로고침
제대로 적용이 되었는지 확인해주면 끝!!
유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
728x90
반응형
'Tistory' 카테고리의 다른 글
| [구글 애드센스] 중요 공지 : 우크라이나 관련 업데이트 (NO WAR) (4) | 2022.04.14 |
|---|---|
| [구글서치콘솔] 축하 메세지도 보내주네요 🎉 (2) | 2022.04.12 |
| 블로그 스킨을 변경한 이유(feat.구글 블로그 광고) (5) | 2022.04.11 |
| 한 달도 안 돼서 구글 애드센스 광고 승인받은 후기 ( + 방법 ) (26) | 2022.04.11 |
| 1초만에 티스토리 작성글 시간만 숨기기! (쉬움주의) (6) | 2022.03.31 |





댓글