Tool
[codepen] 코드펜에 제이쿼리(jQuery) 넣기!!
여니노트
2022. 4. 7. 17:56
728x90
반응형

안녕하세요~
코드펜으로 간단한 코드를 테스트해 보는 경우가 자주 있습니다.
특히 저는 요즘 포스팅을 작성하면서,
테스트용으로 코드펜을 사용하고 있는데요~
js 코드를 입력할 때 순수 자바스크립트 사용이 가능하지만,
셀렉터를 빨리 잡기 위해 제이쿼리(jQuery)를 이용해 코드를 작성하기도 합니다.
이럴 때!
코드펜에 제이쿼리를 넣어서 테스트하고자 하는 분들을 위해서 이번 포스팅에서는 코드펜에 제이쿼리 플러그인을 추가하는 방법을 소개합니다~
코드펜에 제이쿼리 플러그인 추가하는 방법
1. 코드펜 접속
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
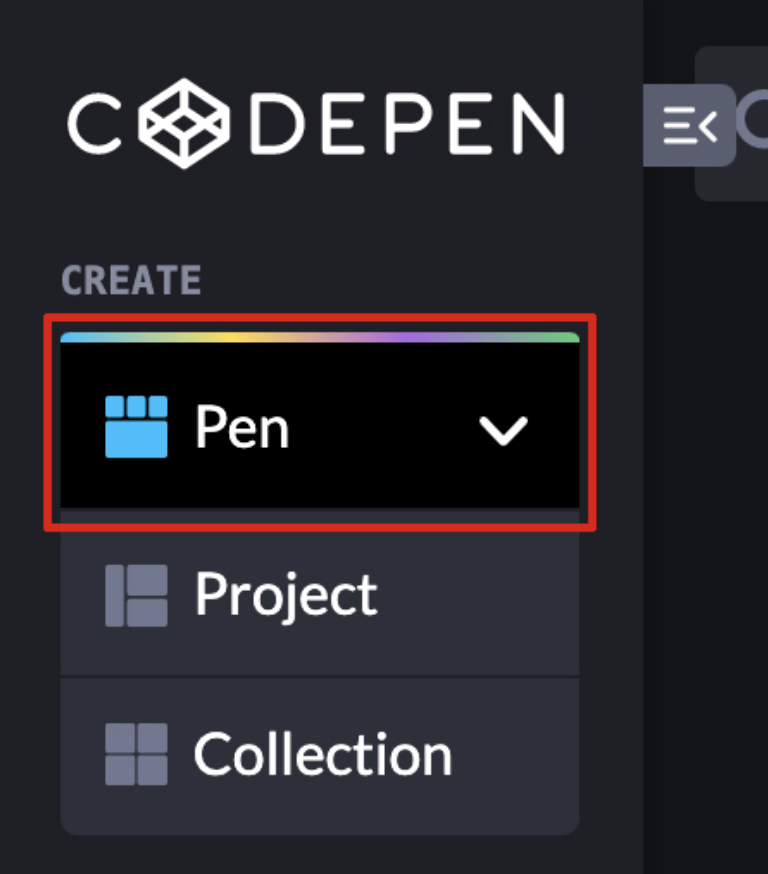
2. 좌측 사이드바 > CREATE > Pen 클릭

3. settings 클릭

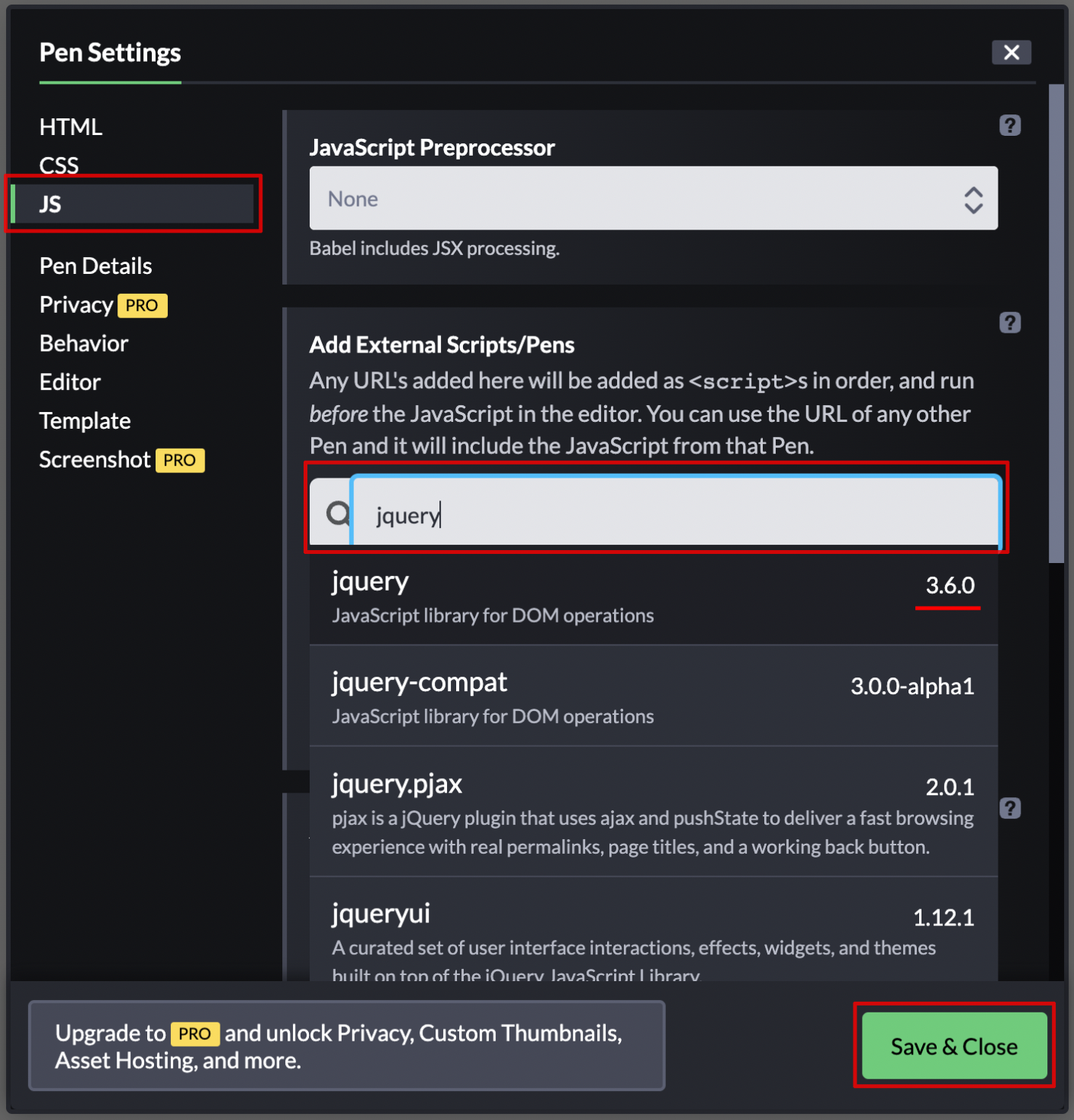
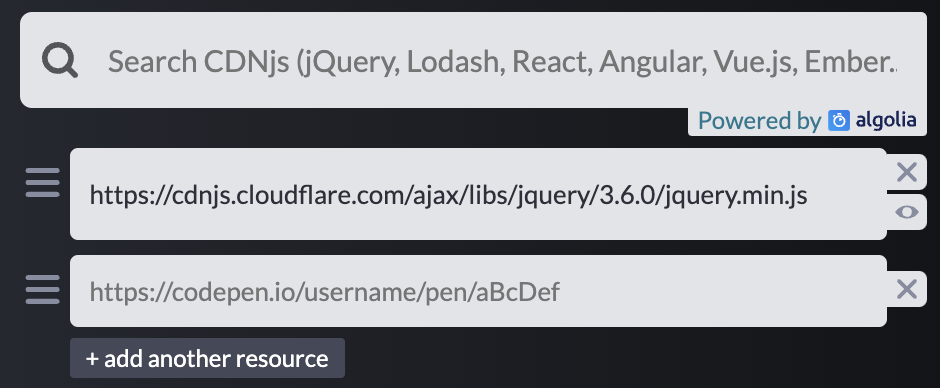
4. Pen Settings > JS > jQuery 검색 > 해당 제이쿼리 버전 불러오기 > Save & Close
jQuery를 검색하면, 3.6.0 버전(현재 최신 버전)이 상위로 나오게 됩니다.
다른 버전의 제이쿼리 버전이 필요하다면, 필요한 버전으로 검색해서 넣어주시면 됩니다.

5. CDN 버전 확인
cdn으로 적용되는데, 맞게 추가했는지 버전 확인을 해줍니다

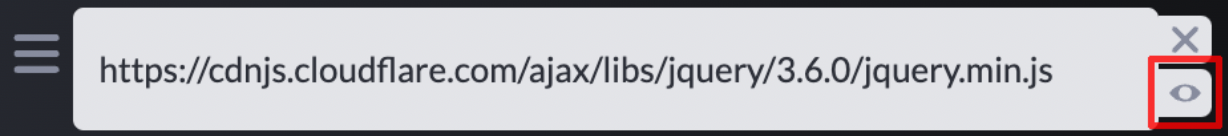
💡참고 : 눈 아이콘 클릭하면, 실제 제이쿼리 코드 볼 수 있습니다!!

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
728x90
반응형