CSS
[CSS] font 두께(font-weight) 선언 시 유의점
여니노트
2022. 3. 20. 17:18
728x90
반응형

CSS로 폰트 선언 시 유의점
일반적인 font-weight 스타일은 normal, bold처럼 굵기를 영문 텍스트로 표기한다.
하지만, normal과 bold 이외의 굵기를 표현하는 폰트에서는 숫자로 가중치를 표기하는 방식이 폰트 정의에 좋은 방법이다.
ex) NotoSans-Medium 등등
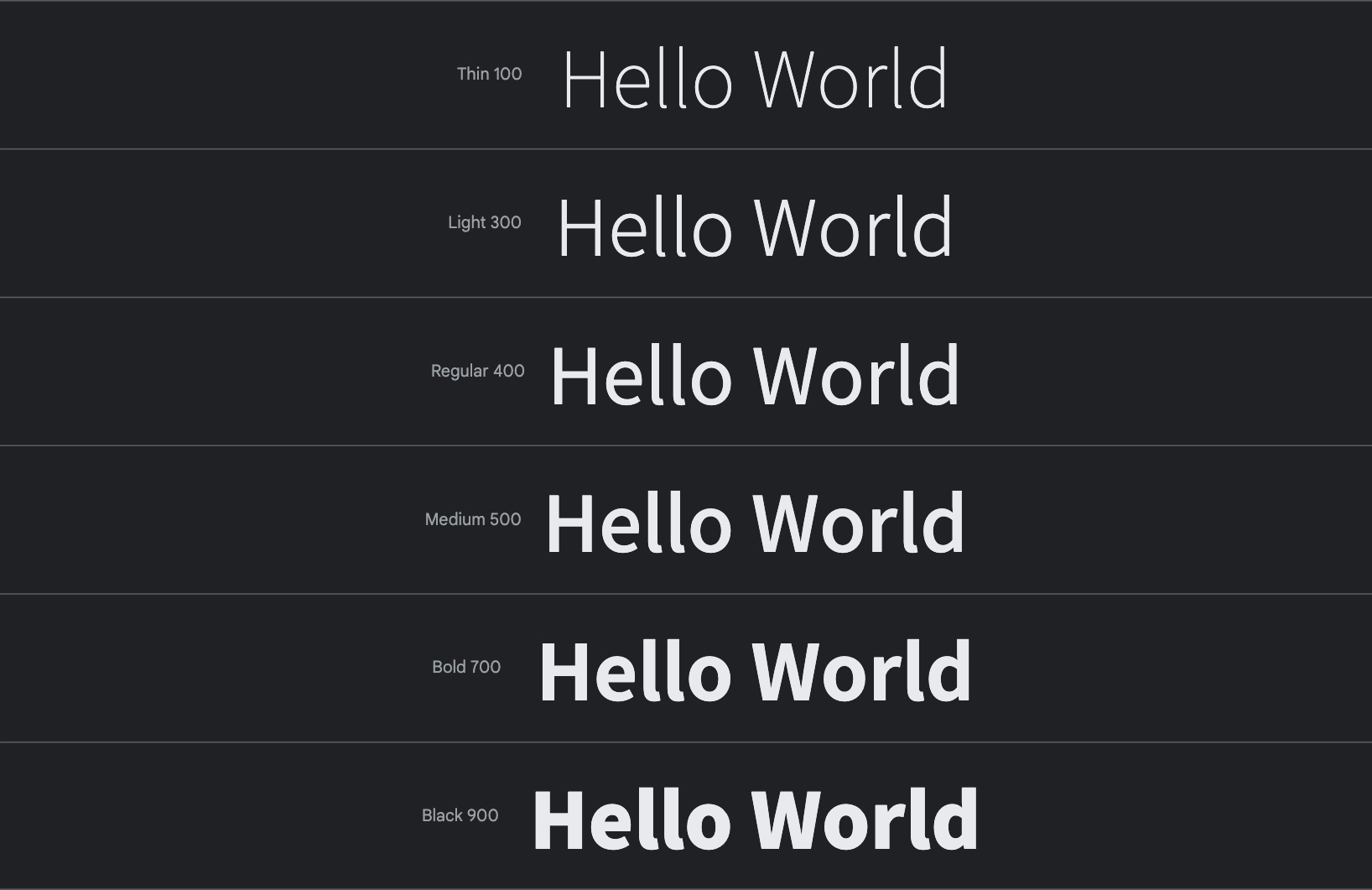
[일반적인 가중치의 이름 매핑]
| 가중치 | 이름 매핑 |
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
[참고자료]
- MDN : https://developer.mozilla.org/ko/docs/Web/CSS/font-weight
728x90
반응형