728x90
반응형

안녕하세요!
기획자 혹은 디자이너분들이 머릿속에서 구상하고 있는 애니메이션 모션을 UI개발자 혹은 퍼블리셔에게 쉽게 설명하기 어려움을 느낄 때가 많으실 텐데요~
이런 커뮤니케이션에 어려움을 해소하기 위한 사이트를 소개합니다!
coco-factory : https://coco-factory.jp/ugokuweb/
coco-factory라는 일본에서 제작된 사이트입니다
크롬 브라우저에서 한글 번역으로 보시면 편하게 보실 수 있습니다
[coco-factory 사용 장점]
✅ 무료 사용 가능!
✅ 글이나 말로 설명하기 어려운 표현을 시각적으로 표현 가능!
✅ 시각적으로 표현하기에 전달하는 사람과 받는 사람이 명확하게 인지 가능!
✅ 데모가 있어 구상하지 못했던 다양한 모션 확인 가능!
✅ 다른 팀과의 협업에 편리함!
✅ 모션을 담당하는 개발자에게 코드를 보낼 수 있다는 큰 장점!
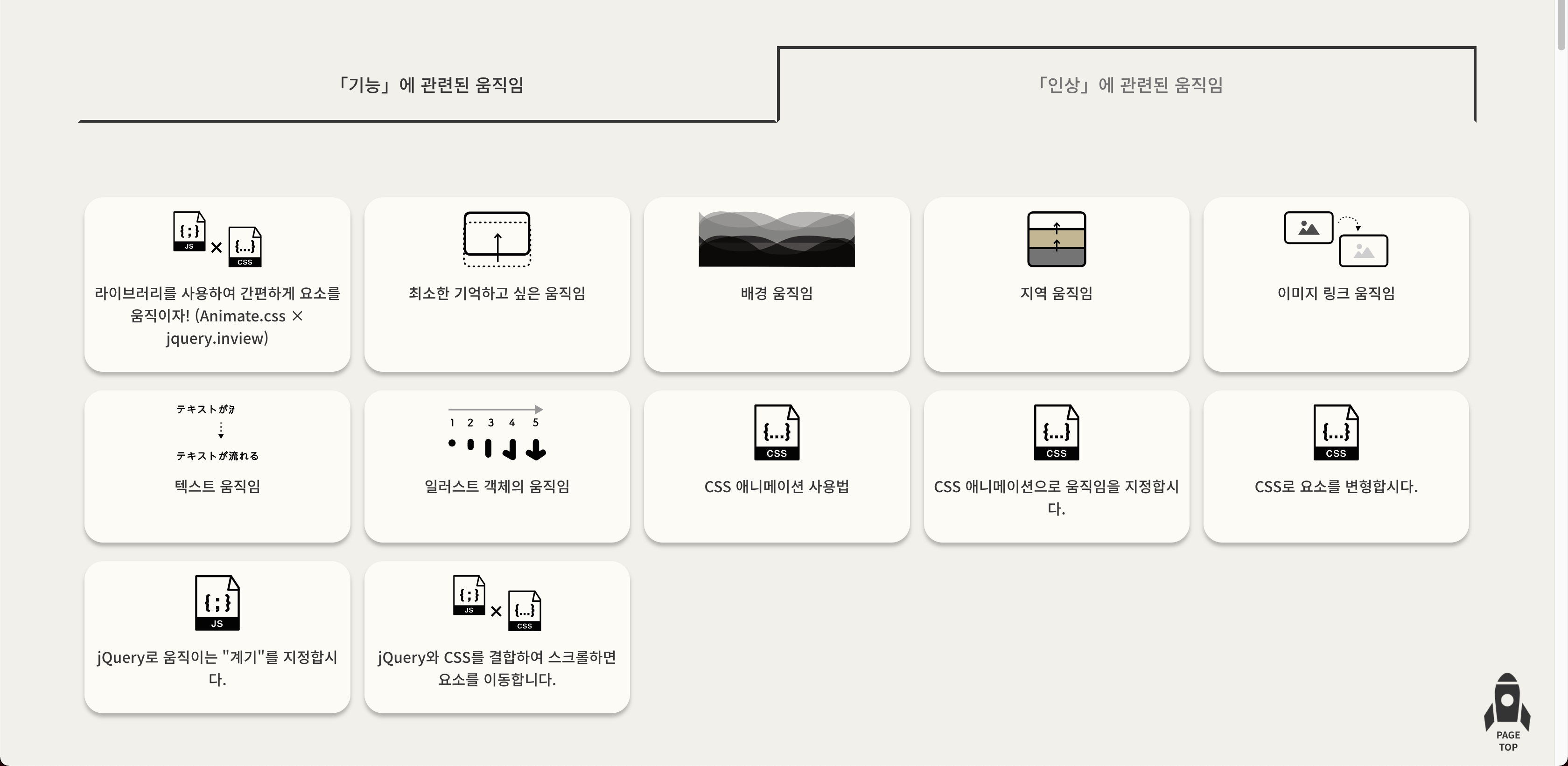
1. 사이트 접속하게 되면, 상단 메뉴에서 <기능별/인상별>로 모션에 대한 메뉴들이 소개되어 있습니다.


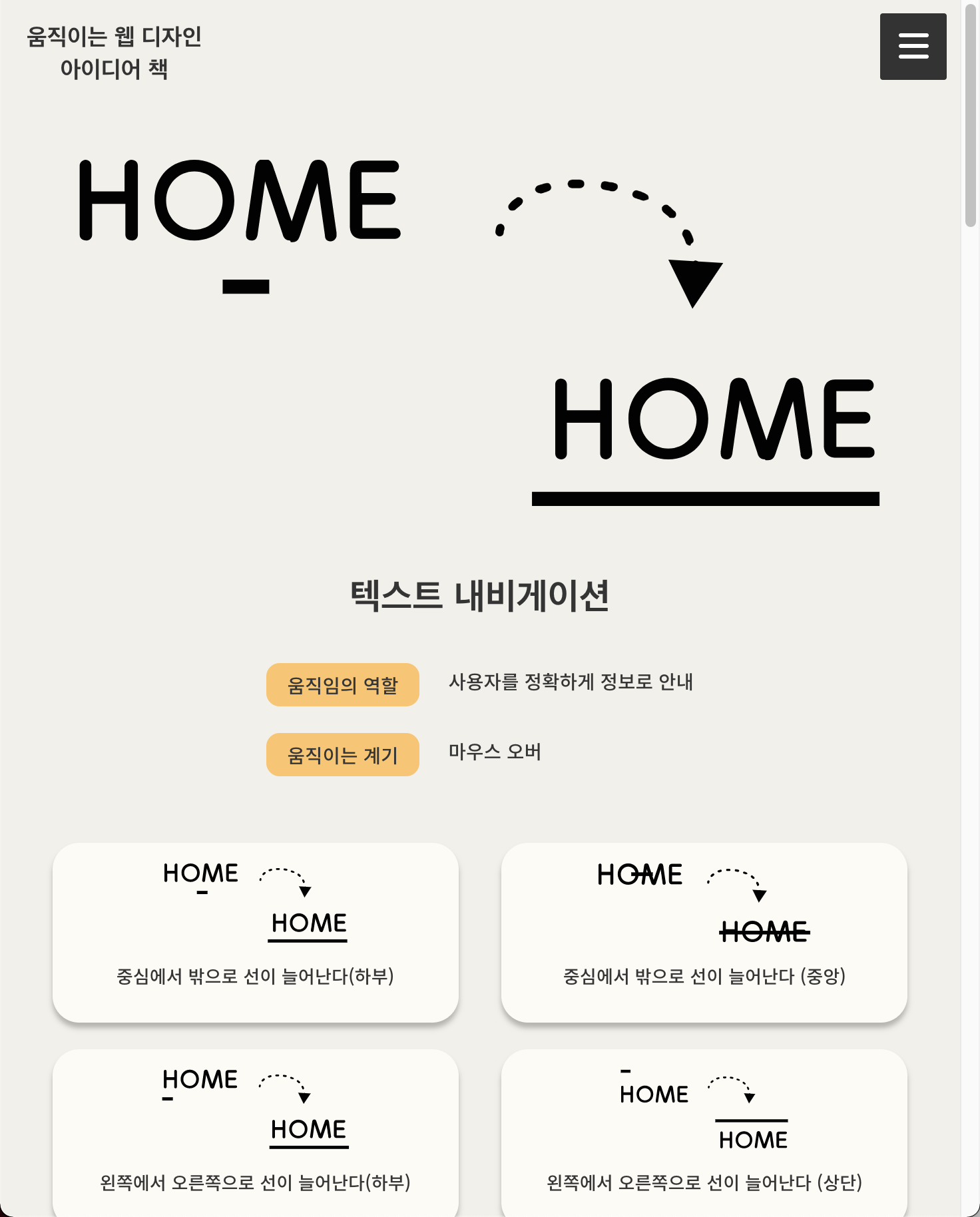
2. 그중에서 보고 싶은 메뉴를 클릭하면, 해당 모션에 대한 디테일한 움직임까지 확인할 수 있습니다.

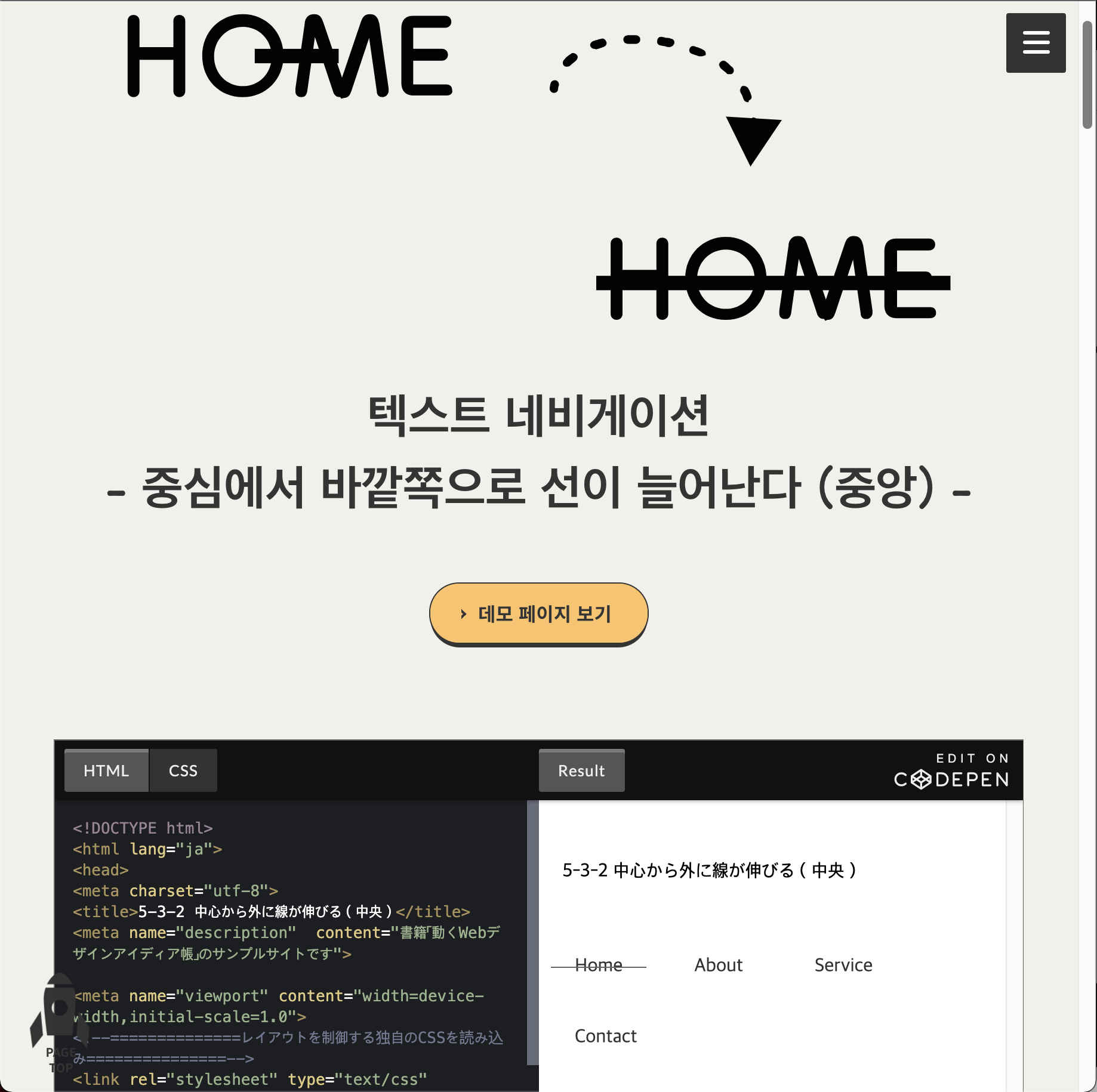
3. 디테일한 모션 중에 데모로 보고 싶은 메뉴 클릭해줍니다.
codepen으로 코드까지 확인 가능하며, '데모 페이지 보기'버튼을 눌러 별도의 데모 페이지로도 확인할 수 있습니다.

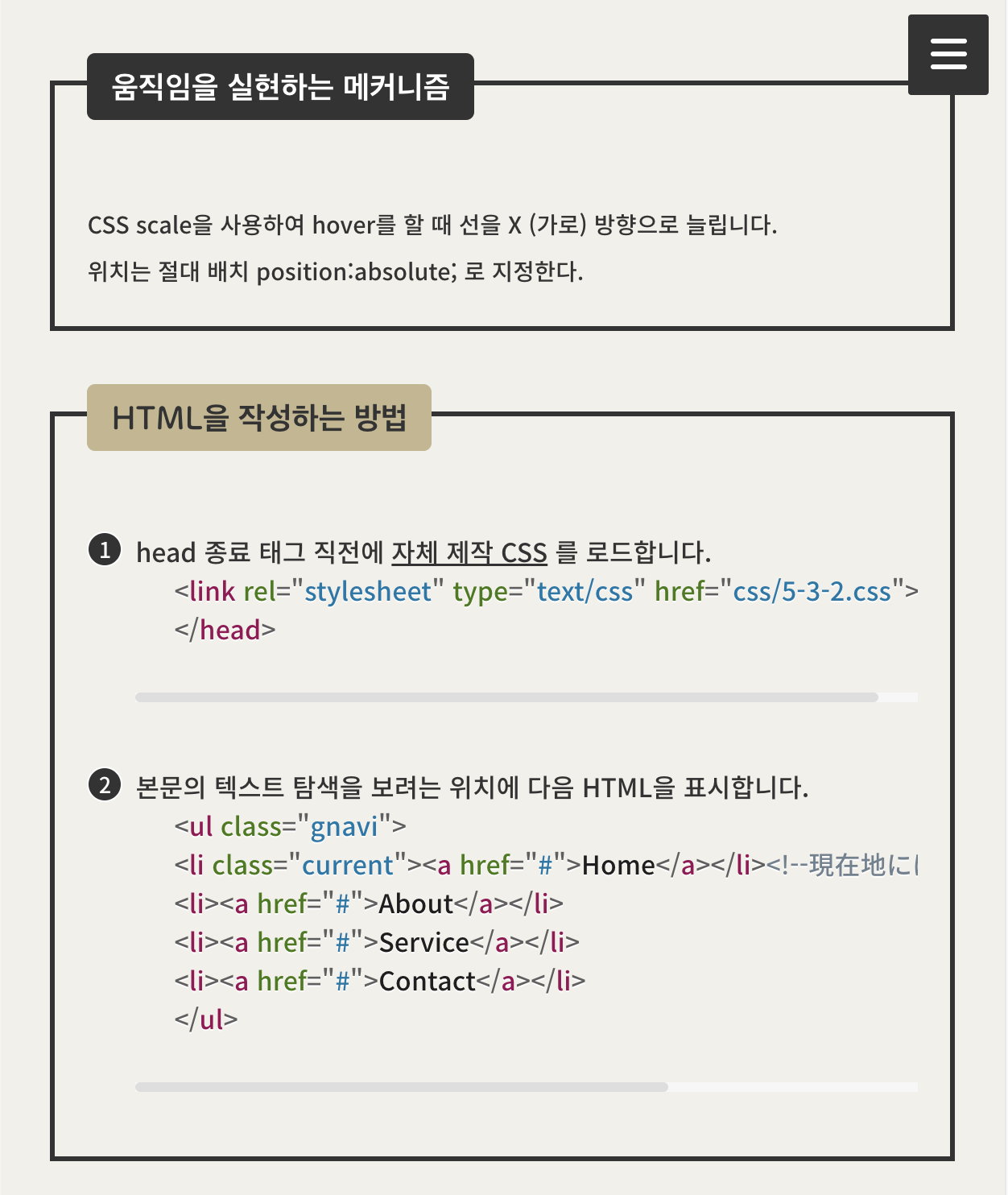
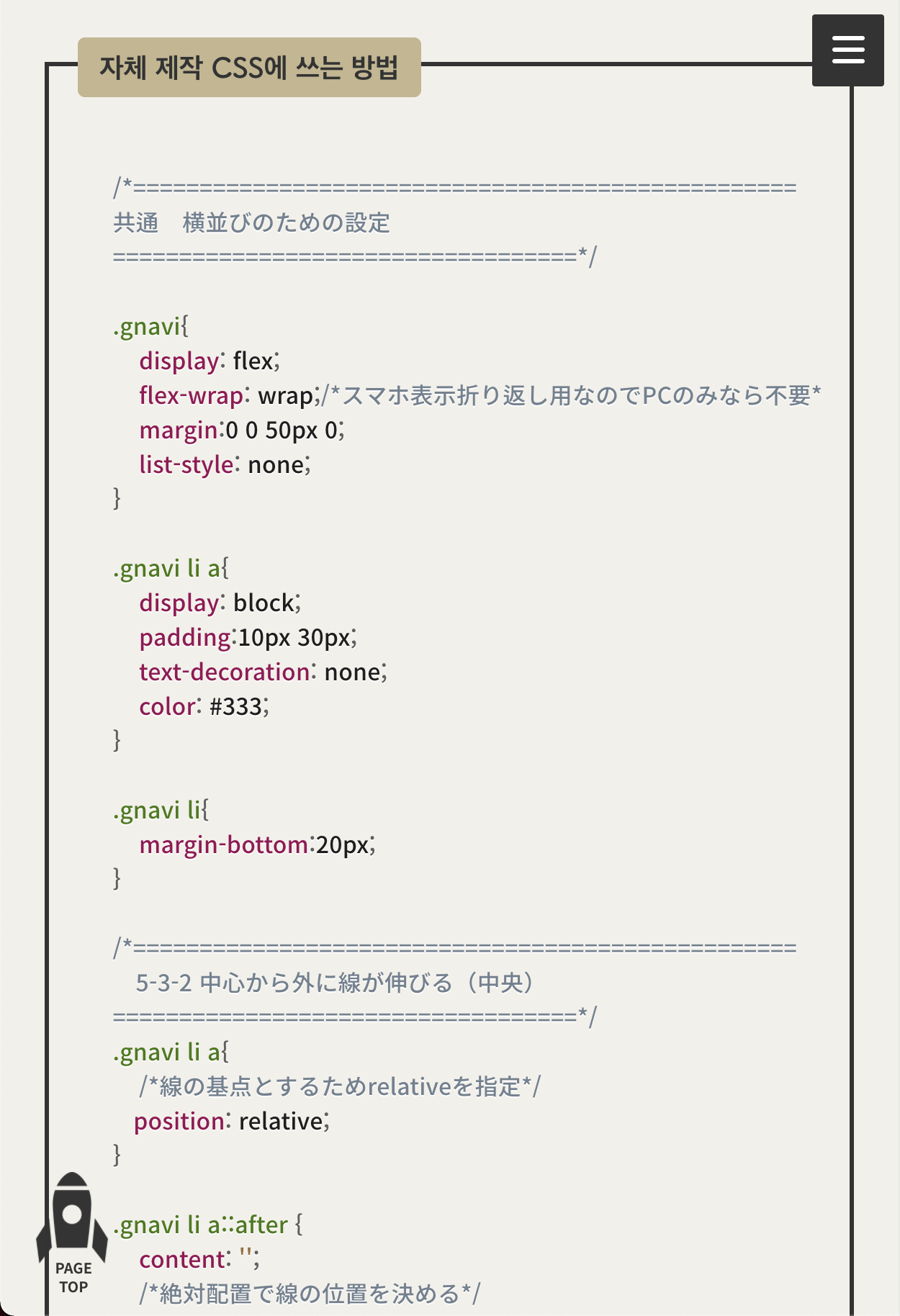
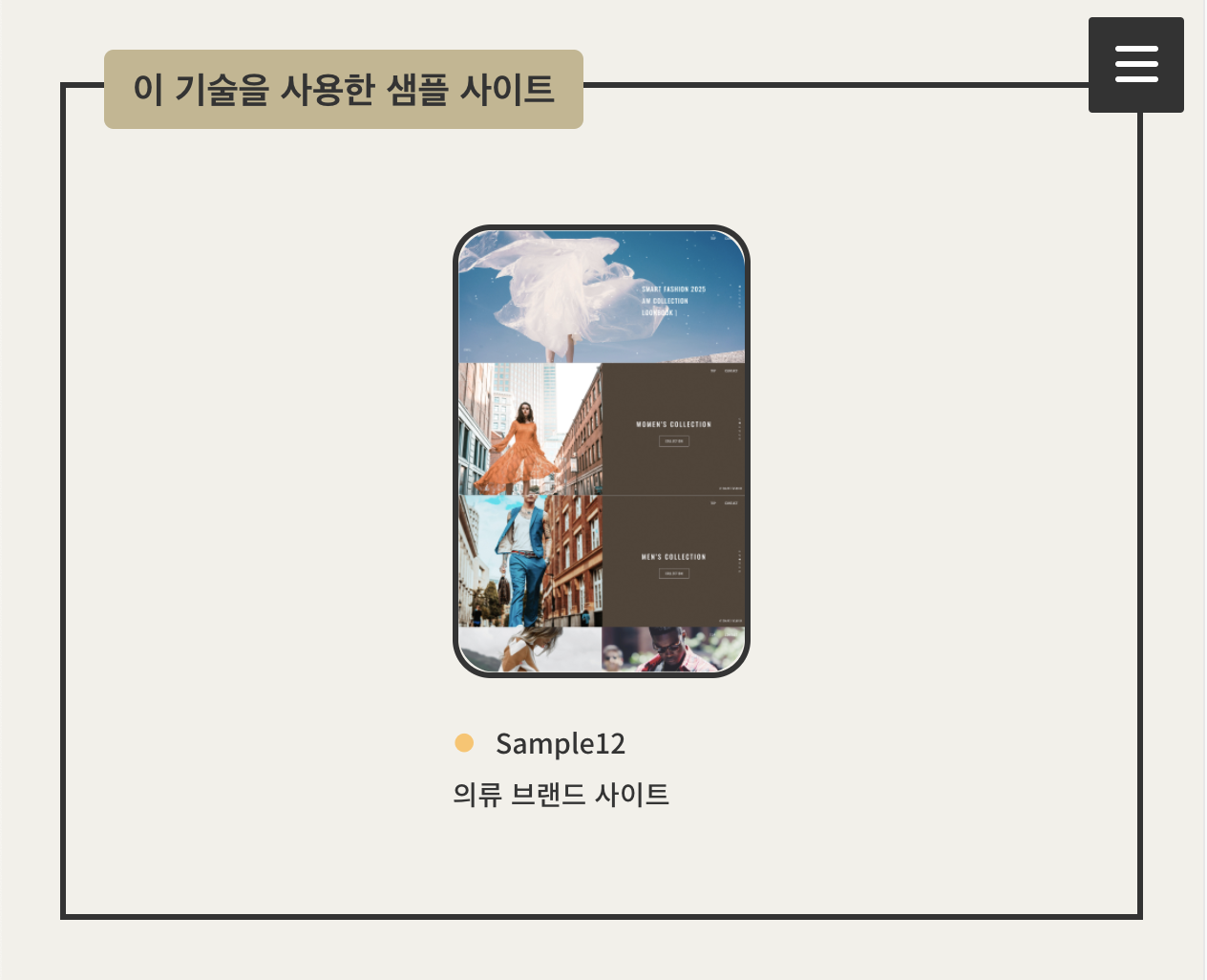
4. 하단에 '움직임을 실현하는 메커니즘', 'HTML을 작성하는 방법', '자체 제작 CSS에 쓰는 방법', '이 기술을 사용한 샘플 사이트'까지 확인할 수 있습니다.



이렇게 유용한 사이트 이용해서
협업에 원활하게 사용하시길 바라요~

유익하셨다면,
채널 추가 / 블로그 구독 / 공감 부탁드려요 🙏
728x90
반응형
'Site Info' 카테고리의 다른 글
| [컨퍼런스] GitHub InFocus 2022 – Korea 웨비나(conference) (4) | 2022.05.09 |
|---|---|
| [컨퍼런스] Figma Config 2022 - 피그마 최대 이벤트(conference) (0) | 2022.04.08 |



댓글